自作のWEBアプリでGoogle MAP APIを使うことを検討しています。
それでGoogleに複数のAPIがあることがわかり、その中の1つで「Google Place API Webserice」の「プレイス検索」を調べてみました。
https://developers.google.com/places/web-service/search?hl=ja
調べてる中で「Google MAP API for Rails」というGemもある事がわかったのですが、ややこしくなりそうなので、取り敢えずjson形式でレスポンスを受け取って、それを1個1個構文を見ていくようにしようと思います。
目的と流れ
目的
検索ワードに基づく店舗情報をjson形式で取得して、それをRubyで取り出してみること
手順は次のような流れです
1.Google MAP APIキーを取得
2.Google API Console でGoogle Places API Web Service を有効にする(動画あり)
3.ブラウザに直接入力してテストしてみる
4.Rubyでコーディングしてみる
Google MAP APIキーを取得

前回やったのですが、Google MAPのAPIキーを取得します。昔はAPIキー無しでも動かすことが出来たらしいのですが、今はAPIキー必須のようでした。
Google Places API Web Service を有効化
有効化の仕方を動画に撮ってみました。
画面の指示に従ってGoogle API Consoleから、「Google Places API Web Service」を検索してプロジェクトに追加・有効化していきます。
ブラウザに直接入力してテストしてみる
例えば以下のようなURLになります。
検索キーワードは「デニーズ 新宿」です。半角スペースは「+」記号に変えています。
これをブラウザに入力してみました。
このような画面が出てきて、json形式で取得できている事を確認しました。実際このキーワードで検索した結果は4件出ました。
Rubyでコーディングしてみる
テスト的に作ったindexを表示するコントローラーに以下のように記述しました。
require 'net/http' require 'uri' require 'json' class ToppagesController < ApplicationController def index nihongo = 'https://maps.googleapis.com/maps/api/place/textsearch/json?query=デニーズ 新宿&key=自分のAPIキー&language=ja' enc_str = URI.encode nihongo uri = URI.parse(enc_str) json = Net::HTTP.get(uri) hairetu = JSON.parse(json) #配列形式に変換 puts hairetu['results'][0]['name'] + ":" + hairetu['results'][0]['formatted_address'] puts hairetu['results'][1]['name'] + ":" + hairetu['results'][1]['formatted_address'] end end
まず日本語を含むURLそのままだとURI.parseに渡せないので、URI.encodeでエンコードしています。
それをNet::HTTP.get(uri)で取得しました。このままだとjson形式のままです。
URLのパラメータにlanguage=jaを入れないと、nameの所が英語表記で出てきたのであえて日本語指定をしています。
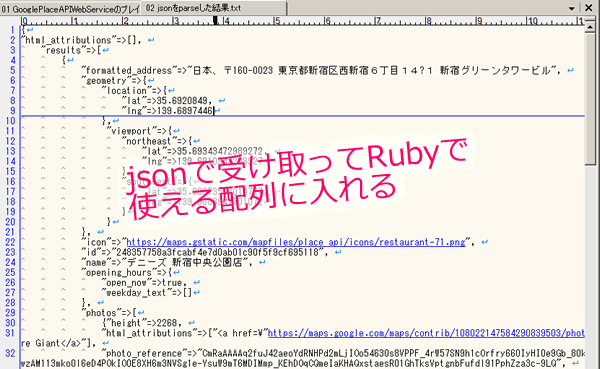
JSON.parse(json)で配列形式に変換しています。そうすると以下のようになりました。
構文がどうなってるかわからないので、以下のputsにて取り敢えずhairetuの中身を表示させてみます。
puts hairetu['results'][0]['name'] + ":" + hairetu['results'][0]['formatted_address'] puts hairetu['results'][1]['name'] + ":" + hairetu['results'][1]['formatted_address']
以下のようにコンソールに出しました。
これで1個ずつ入れ子になってる配列を理解していこうと思います。
hairetu[‘results’][0]が1店舗目
hairetu[‘results’][1]が2店舗目
hairetu[‘results’][2]が3店舗目
hairetu[‘results’][3]が4店舗目
になってるようですね。
resultsに含まれるフィールドはプレイス検索の検索結果に記載されています。
僕が使いそうなのは次のフィールドになりそうかな。
icon → おすすめアイコンURL
place_id → プレイスを一意に識別するテキスト表記の ID
geometry → 検索結果のジオメトリ情報。location(ジオコード)と、検索対象範囲を示す viewport(省略可能)で構成。
name → 人の読める形式で名前
opening_hours、open_now → 営業時間、開店中か
photos[] → photo オブジェクトは 1 つ。
types[] → 対象物タイプの配列
formatted_address → 住所
permanently_closed → 閉店ならtrue
てことで、今日は以上です。