JavaScriptを基礎から学習中です。ここでは学び直しした内容を備忘録的に残しています。
JavaScriptはオブジェクトを定義できる
var Human = {
name: "Dai",
hp: 15,
mp: 5,
attack: function() {
console.log("モンスターに5のダメージを与えた");
}
}
一般的にオブジェクトには「プロパティ」と「メソッド」がある
左側がプロパティ名で、:を挟んで右側がプロパティ値
プロパティ値に関数function()を指定することができ、これがメソッドになる。
メソッドもプロパティと同じように記述することがわかる。
JavaScriptのコンストラクタとは
オブジェクトを作るために定義された「関数(function)」のこと
function Human( hp, mp, str) {
this.hp = hp;
this.mp = mp;
this.str = str;
this.attack = function () {
console.log("モンスターに" + str + "のダメージを与えた");
}
}
var human1 = new Human(10,5,6);
var human2 = new Human(20,0,10);
new演算子をつけてfunction(この場合はHuman)を呼び出すと関数を実行するのではなく、オブジェクトを生成する。
JavaScriptのdocumentとはgetElementByIdとは
documentとは
documentオブジェクトへの参照を保持する広域変数
document.getElementById(id)とは
getElementByIdはdocumentオブジェクトが持っているメソッドのこと。引数でHTML側にあるidを指定することでその要素オブジェクトが返る
HTML側
<p id="king"></p>
JavaScript側
document.getElementById("king");
document.getElementById(id).textContentとは
「document.getElementById(id).textContent=表示させたい値」とすることでHTML側のそのidの要素に文字を表示させ画面を更新させることができる。
document.getElementById("king").textContent="勇者よたのむ";
JavaScriptでオブジェクトのCSSに触るには
king.styleとやればCSSに触れる。
var king = document.getElementById("king"); king.style.fontWeight = "bold"; king.style.width = 50; king.style.backgroundColor = "red";
DOM(Document Object Model)とは?
全てを解説するにはこの記事では足りなすぎる気がする。初心者の理解としては
JavaScriptからHTMLを自由に操作する方法。
と浅く捉えておけば良いと思う。
class、id、クリック時の挙動を設定するには
<!-- html --> <table> <tr> <td id="aaa", class="zzz" onclick="clicked()"></td> </tr> </table>
としたが、▼JavaScriptでやるには
JavaScript内で、class、id、クリック時の挙動を設定するには
var td = document.createElement("td");
td.className = "zzz";
td.id = "aaa";
td.onclick = clicked;
function clicked(e) {
//この関数が動く
}
とやる。
onclickプロパティに設定した関数が呼ばれる。イベント発生時に呼び出す関数をこの関数をイベントハンドラと呼ぶ。
クリック時(イベントハンドラが呼ばれた)ときの動作は
function clicked(e)のところに記述する。
イベントハンドラに関数が渡されると引数eがわたるようになる。
e(イベントオブジェクト)とは、発生したイベントに関する様々な情報を提供するオブジェクト。
この関数の中で、
e.target.id
e.type
e.pageX
等で情報がとれる。
ページのロード時にjavascriptを起動するには
HTMLで
<body onload="aaaaa()">
とすることで、このページがロードされたときの初期起動を行うことが出来る。
JavaScript内では
function aaaaa() {
}
のような関数を作り、ページロード時の挙動を行わせればよい。
しかしこれだと外部から読み込んだjavascriptファイルが2つあると最後に読み込まれたファイルしか動かないことが判明。
なのでbodyタグのonloadにはやらないようにしようと思った。
じゃぁどうするかというとこっちの記事。
http://pg-happy.jp/javascript-kiso2-event.html
の
window.onload = function() {}
や
window.addEventListener('load', function(){});
のやり方でやることに落ち着いた。
JavaScriptでは多次元配列を宣言することができない、ではどうやるか
2次元配列を宣言して初期化するにはこうする。
var b8x8 = new Array(8);
for(var x=0; x<8; x++) {
b8x8[x] = new Array(8);
b8x8[x][y] = '';
}
か
var b8x8 = new Array(8);
for(var y=0; y<8; y++) {
b8x8[y] = new Array(8).fill('');
}
JavaScriptのランダム関数を使って乱数を生成する
//0~10までの乱数 var rnd = Math.floor( Math. random() * 10); //2~6までの乱数 var rnd = Math.floor( Math.random() * (6 + 1 - 2)) + 2;
JavaScriptのプロトタイプとは
他オブジェクト指向言語の「継承」と似ている「プロトタイプ」
JavaScriptでは「プロトタイプ」を使って継承みたいなことをやる。
JavaScriptでオブジェクトを生成すると、例えば
var str = new String("Hello");
prototypeという見えないプロパティが追加される。
そのプロパティは、何かしらのオブジェクトを参照する。
しかし↓これで参照することができない。
str.prototype
prototypeの参照を取得するには
prt = Object.getPrototypeOf(str);
とすることで取得できる。
str.charAt(5)とやれば文字列の5番目の文字を取得できるが、
実はstrには .charAt()メソッドは無く、 いわゆる継承元の prototypeにあるcharAt()メソッドが使われる。
いわゆる継承、JavaScriptならプロトタイプを活用する。
Human.hp
Human.mp
Human.attack()
Human.guard()
↑を継承した↓
Magician.jumon()
みたいな。
JavaScriptのプロトタイプオブジェクトの宣言・設定
プロトタイプの設定の仕方は、newで生成したオブジェクトのprototypeでプロトタイプオブジェクトを設定するのではない。
× こうではない例
var obj = new String(); obj.prototype = hogehoge;
正しい設定の仕方は、コンストラクタのprototypeを設定すること。そのコンストラクタを使ってオブジェクトをnewで生成した時に、prototypeを参照するようになる。
〇 こうやるとmagicianのprototypeとしてhumanオブジェクトを設定できる。
var human = {
attack: function() { console.log("モンスターを攻撃"); }
}
function magician() {
}
magician.prototype = human;
これで
var mg = new magician(); mg.attack();
とやればmgがattackメソッドを使うことが出来る。
JavaScriptのコンストラクタとオブジェクトの違いを整理
オブジェクトはプロパティとメソッドを持つ。プロパティもメソッドも:の左側。右側はその値。右側にfunctionをつけると関数(メソッド)を持たせることができる。varでhuman=で定義してるのでオブジェクトとわかる。
var human = {
hp : 100;
mp : 50;
attack: function() {
console.log("attack monster");
}
}
↑のオブジェクトは1個のオブジェクトだが。
コンストラクタはオブジェクトを複製する用途として使える。functionで始まる関数で、プロパティとかメソッドを持つことが出来る。newを用いてオブジェクトのインスタンスを何個も作成できる。return値は明示しなくてもthisが返る。thisはnewされたタイミングでつまりfunction Human(hp,mp) { の次の行で、明示してなくてもJavaScriptの内部でthis = 新規オブジェクトとして生成される。
function Human(hp, mp) {
this.hp = hp;
this.mp = mp;
this.attack = function() {
console.log("attack monster");
}
}
var human1 = new Human(100,50);
var human2 = new Human(200,5);
こうすると2個オブジェクトを作ることが出来た。
どうも関数とコンストラクタはほぼ同じらしい。プログラマが関数として使用するか、コンストラクタとしてnewするために使用するかが大きな違い。
とか。
FirefoxとChromeのデバッガー>監視式/Watch
・Firefox
デバッガーを起動して監視式に以下のような要素を入力し、+を押すことで、この要素が持つプロパティやメソッドの一覧がずらっと出てくる。
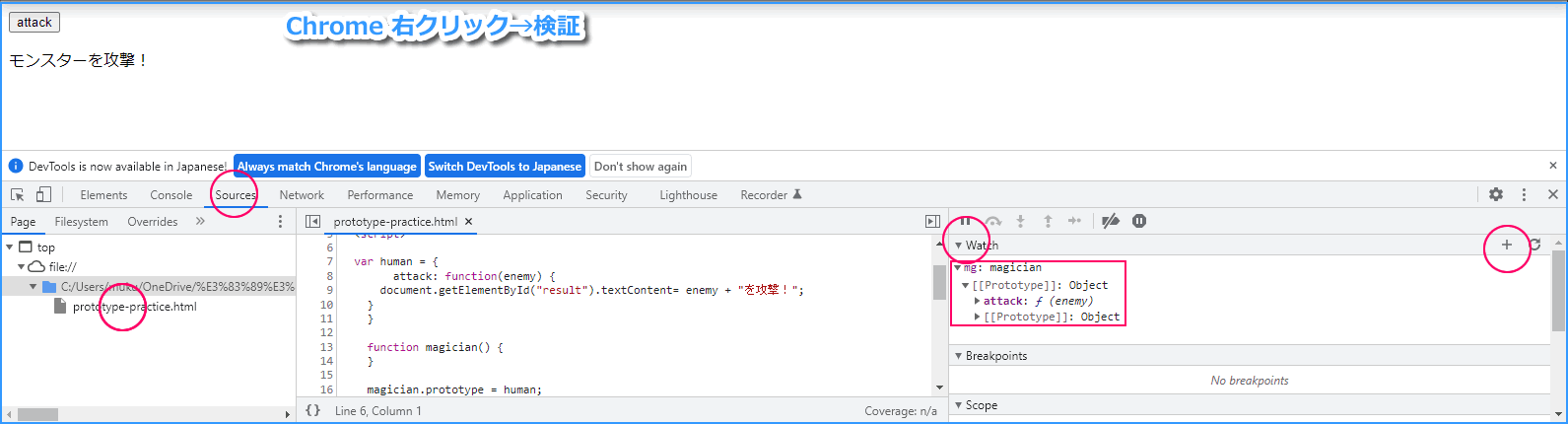
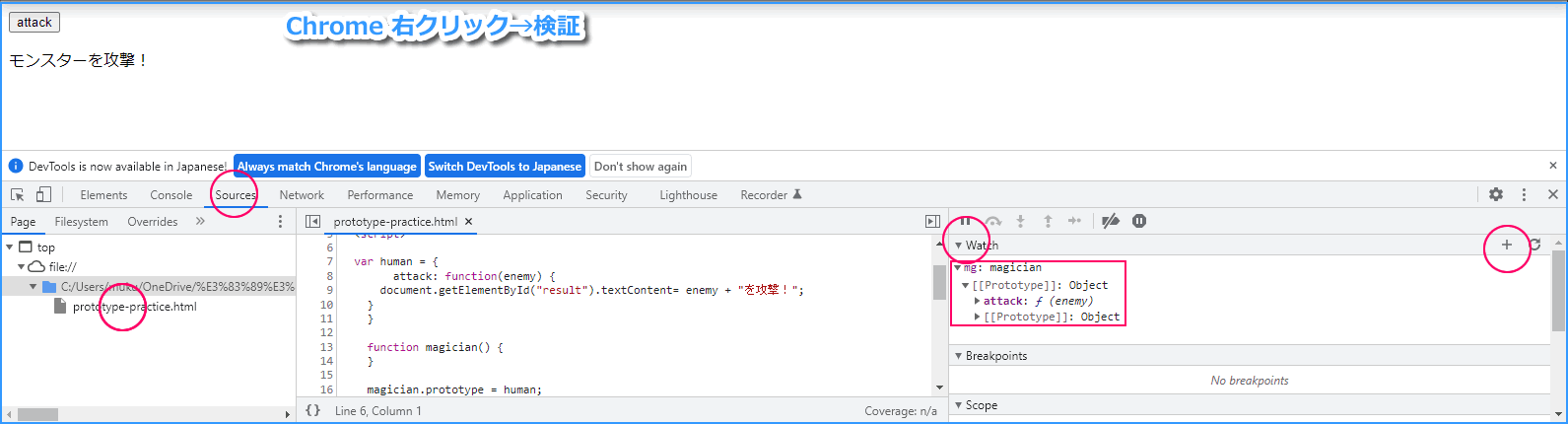
・Chrome
デバッガーを起動してWatchに入力。
ブレークポイントを設定して、プログラムを流して止めたところで、その変数を右クリックして「監視式に追加」とやっても見れる。
このオブジェクトの継承元のprototypeを辿って見れるので、どの継承元のプロパティを使ってるかなんかがわかる。