画像のスライドをやろうと思ってslickというJavascriptを導入しました。
様々な参考サイトを拝見して真似をしようとしてもうまくいきませんでした。
特にソースコード全文が掲載されてなくて、どこにJavascriptを置くのか、htmlファイルのどこに書けば良いのかわからず半日費やしました。
そしてようやく実現することができました。

ここではslickを使って画像スライドをするために、また様々な表示の失敗とその解決策を自身の備忘録として忘れないうちに記しておきます。
slickを導入するための流れ
1.slickの公式ページから一式をダウンロード
2.ダウンロードしたファイルを解凍
3.不要ファイルを削除
4.表示するためのhtmlファイルを用意、画像を用意
5.ブラウザで表示
このような流れで進めていきます。
流れ詳細
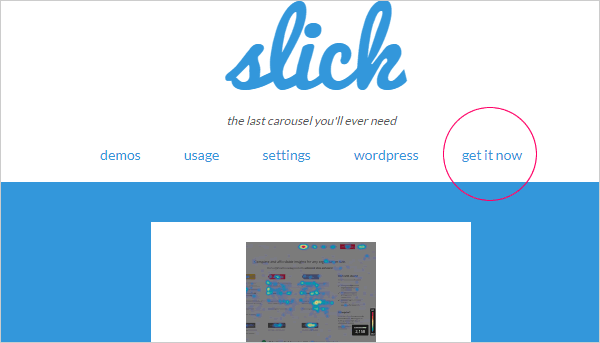
公式ページへアクセスして「get it now」をクリック

「Download now」をクリック

ダウンロードしたファイルを解凍。このslickというフォルダを使います。slickフォルダ以外に見えてるファイルは消しても構わない。

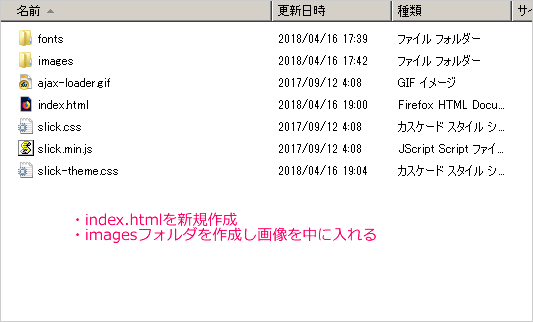
slickフォルダの中を見てみると以下のようなファイルが見えます。黄色のファイルは使うので残して、それ以外のファイルは不要なので削除しました。

空のテキストファイルを新規作成しindex.htmlという名前にします。またimagesフォルダを作成してスライドショーをするための画像を入れておきました。

slickでスライドショーするためのソースコード全文
先にindex.htmlソースコード全文を乗せます。説明は僕ができる範囲でします。Javascriptあまり知らないので。
最終的にこのようにしてスライドショーが出来ました。
<!DOCTYPE html>
<html>
<head>
<title>slickスライドショーのテスト</title>
<link rel="stylesheet" type="text/css" href="slick.css" media="screen" />
<link rel="stylesheet" type="text/css" href="slick-theme.css" media="screen" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="slick.min.js"></script>
<script type="text/javascript">
$(function() {
$('.center-item').slick({
infinite: true,
dots:true,
slidesToShow: 1,
centerMode: true,
centerPadding:'100px',
autoplay:false,
responsive: [{
breakpoint: 480,
settings: {
centerMode: false,
}
}]
});
});
</script>
</head>
<body>
<div style="width:600px;">
<ul class="center-item">
<li><img src="./images/hoge1.jpg"></li>
<li><img src="./images/hoge2.jpg"></li>
<li><img src="./images/hoge3.jpg"></li>
<li><img src="./images/hoge4.jpg"></li>
</ul>
</div>
</body>
</html>
slickで左右の矢印と下の‥ボタンが出ない、画面幅がおかしい

画面幅がおかしい対処
画像を表示させる部分、上のソースコードで言えばココ。ulタグをdivタグで囲ってあげて、divタグの横幅を600pxに狭めたら幅広にならなくなりました。ここは本番ではちゃんと外部CSSでやったほうが良いでしょう。
けど、もし画面幅が広くなっちゃって直らないと思ったらdivで囲ってあげたらうまくいくかもしれません。
<div style="width:600px;">
<ul class="center-item">
<li><img src="./images/hoge1.jpg"></li>
<li><img src="./images/hoge2.jpg"></li>
<li><img src="./images/hoge3.jpg"></li>
<li><img src="./images/hoge4.jpg"></li>
</ul>
</div>
左右の矢印が出ない対処
これはslick-theme.cssというファイルを修正して直りました。以下の該当箇所でleftの値とrightの値を微調整して画面内に収まるようにしていけば良いと思います。あとz-indexを指定して最前面に出すようにしたら矢印が出ました。
.slick-prev
{
left: 65px; /*ここ修正した*/
z-index: 100; /*ここ修正した*/
}
.slick-next
{
right: 25px; /*ここ修正した*/
z-index: 99; /*ここ修正した*/
}
文字化けするようになった
せっかく矢印と下ボタンが出るようになったと思ったら文字化けしやがりました。

先程のslick-theme.cssというファイルを修正して保存したタイミングで文字コードがおかしくなったのが原因でした。僕の環境だと文字コードをUTF8にして保存しなおしたら直りました。
サーバーにアップロードすると効かない
自分が普段借りているレンタルサーバーにtestフォルダを作り、全てのファイルをアップロードしてブラウザでアクセスしてみたら横並びのスライドになりません。

縦に並んでやがるぜ!画面右側に何か出てた。たぶんhttpsドメインなのに、アップロードしたファイルのどこかでhttpを使ってるんじゃないかと思って。
jqueryを読み込む部分をhttp:を外してあげたらよくなった。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> ↓ <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
こんな感じで紆余曲折を経てなんとかスライドが出来るようになりました。
と思ったらRailsに乗せたら動かなかったよ‥
画像が縦にずらずらと並ぶような格好になってしまって駄目でした。
headタグの中をこの順番で書いたら動くようになりました。
<head>
<!-- app/assets/javascripts-->
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<!-- Bootstrap CSS-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- app/assets/stylesheets -->
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<!-- Bootstrap JavaScript-->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- slick -->
<link rel="stylesheet" type="text/css" href="/slick/slick.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/slick/slick-theme.css" media="screen" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="/slick/slick.min.js"></script>
<script type="text/javascript">
$(function() {
$('.center-item').slick({
infinite: true,
dots:true,
slidesToShow: 1,
centerMode: true,
centerPadding:'100px',
autoplay:false,
responsive: [{
breakpoint: 480,
settings: {
centerMode: false,
}
}]
});
});
</script>
</head>
と、思ったら別の問題が。
このslickを使ったページにアクセスすると、何故かアクセスした瞬間に画面下部まで勝手に移動します。(汗
この問題が未だ解決せず。。
しかし外部のライブラリ使ったり、Rails使ったりしてると問題が起こった時に対処することができないですねぇ。
どこで問題が起こってるのか‥Chromeのデバッガを使っても異変が起きてるのはslickの内部だからわからんわ。どうしたらいいんでしょ。。