クッキーに保存する方法と、クッキーを取り出す方法のおさらい
クッキーに値を保存するには以下のように、window.documentオブジェクトのcookieプロパティに代入すると習った。
document.cookie = キー=値;
例えば、
document.cookie = "hoge1=あいうえお"; document.cookie = "hoge2=" + value;
こんな感じ。
これで
キーが「hoge1」で、値が「あいうえお」というクッキーと
キーが「hoge2」で、値が変数valueに入ってた値、というクッキーが保存される。
URLエンコードしない場合はこれでOK。
クッキーは単なる文字列情報なので、window.documentオブジェクトのcookieプロパティで取得できる。
document.cookie
コンソールに表示すると
console.log(document.cookie)
すると
hoge1=あいうえお; hoge2=あかさたな
といった具合で表示される。
クッキーにKeyと値を入れていくと、自動的に「;」で区切られて入っていく様子。
document.cookieからクッキーを取り出すには;で文字列を分割する
以下のようにsplitメソッドで文字列を分割して配列に入れる。
var cookies = document.cookie.split(';');
cookies[0]は「hoge1=あいうえお」が入ってるし
cookies[1]は「 hoge2=あかさたな」が入ってる。
さらにキーと値をとりだすには=で文字列を分割する
for(var cookie of cookies) {
var c = cookie.split('=');
console.log(c[0]);
console.log(c[1]);
}
そうするとループの最初のc[0]は「hoge1」だしc[1]は「あいうえお」が。
次のc[0]は「 hoge2」だしc[1]は「あかさたな」が入ってる。
ここで問題に気付いた。2個目のクッキーの前に半角スペースが入ってるではないか?
ということで、クッキーを取り出した直後に半角スペースを消すことにした。
var tmpCookies = document.cookie.replace(/ /g,""); //クッキーの中の空白をすべて消す
ローカル検証用のHTMLとJavaScript
<body onload="init()"> key1 <input type="text" id="text1"></input><button id="btn1">保存</button><br> key2 <input type="text" id="text2"></input><button id="btn2">保存</button><br> key3 <input type="text" id="text3"></input><button id="btn3">保存</button><br> <button id="delete">クッキーを消す</button> </body>
function init() {
console.log('クッキーの一覧 : ' + document.cookie);
var cookies = document.cookie.split(';'); //クッキーを1つずつ取り出して配列に
for(var cookie of cookies) {
var c = cookie.split('=');
console.log(c[0]);
console.log(c[1]);
}
var tmpCookies = document.cookie.replace(/ /g,""); //クッキーの中の空白をすべて消す
var cookies2 = tmpCookies.split(';');
for(var cookie of cookies2) {
var c = cookie.split('=');
console.log(c[0]);
console.log(c[1]);
}
document.getElementById("btn1").onclick = function() {
var text1 = document.getElementById("text1").value;
console.log("'" + text1 + "'をクッキーに保存");
document.cookie = "mykey1=" + text1;
}
document.getElementById("btn2").onclick = function() {
var text2 = document.getElementById("text2").value;
console.log("'" + text2 + "'をクッキーに保存");
document.cookie = "mykey2=" + text2;
}
document.getElementById("btn3").onclick = function() {
var text3 = document.getElementById("text3").value;
console.log("'" + text3 + "'をクッキーに保存");
document.cookie = "mykey3=" + text3;
}
document.getElementById("delete").onclick = function() {
document.cookie = 'mykey1=;max-age=0'
document.cookie = 'mykey2=;max-age=0'
document.cookie = 'mykey3=;max-age=0'
}
}
これをファイルにしてブラウザ(Firefox)に読み込ませれば動作を確認できる。
Chromeだとローカルファイルのクッキー保存ができないのでFirefoxで検証できる。
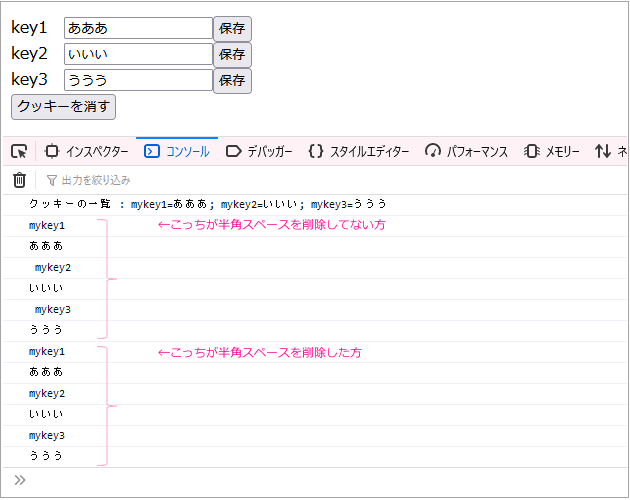
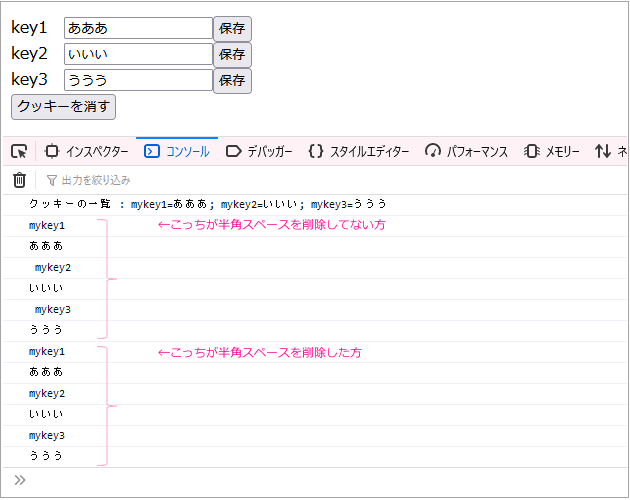
要素の検証画面を開いて「コンソール」を開いて動作確認できる。

HTMLの方でkey1~key3に値をいれて、それぞれ保存ボタンを押すとクッキーに保存されていく。
ページをリロードすれば、保存したクッキー情報が出てくる。
半角スペースを取らないでクッキーを表示した場合と、
半角スペースを取ってからクッキーを表示した場合もわかる。