自作オリジナルWEBアプリのために、Googleが提供しているAPIの調査をしています。どのAPIを使えば実現したいことができるのか、あるいは出来ないのか?
取り敢えずRubyを使ってGoogle Map Embed APIを利用して画面上に地図を埋め込む所までやってみました。
今回作成するプロジェクトはkoluku(コルク)という仮のプロジェクトとしています。
1.プロジェクトの作成
$ rails _5.0.6_ new koluku –database=mysql –skip-test
1.1.Gitでバージョン管理
$ git init
$ git add .
$ git commit -m ‘init’
1.2.データベース作成
$ rails db:create
Created database ‘koluku_development’
Created database ‘koluku_test’
1.3.ジェネレーターを設定します
config/initializers/generators.rbを新規作成
Rails.application.config.generators do |g| g.stylesheets false g.javascripts false g.helper false g.skip_routes true end
1.4.ページネーションのGEMをインストール
Gemfileに
gem ‘kaminari’
を記述
$ rails g kaminari:views bootstrap3
2.トップページの作成
取り敢えずトップページに地図を表示させるところまでやりたいので、Modelは無いので作らずにいきます。
2.1.ルーターの作成
config/routes.rb
Rails.application.routes.draw do root to: 'toppages#index' end
2.2.コントローラーの作成
ルーターを作ったら対応するコントローラーを作成するのがRuby on Railsの基本ですね。
$ rails g controller toppages index
create app/controllers/toppages_controller.rb
create app/views/toppages
create app/views/toppages/index.html.erb
2.3.ビューの作成
コントローラーを作成したら、次は対応するビューを作成するのも一般的な流れですね。
2.3.1.共通部分
app/views/layouts/application.html.erb
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>コルク(KoLuKu)</title>
<%= csrf_meta_tags %>
<!-- Bootstrap CSS-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- app/assets/stylesheets -->
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<!-- app/assets/javascripts-->
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<!-- Bootstrap JavaScript-->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<%= render 'layouts/navbar' %>
<%= yield :cover %>
<div class="container">
<%= render 'layouts/flash_messages' %>
<%= yield %>
</div>
<%= render 'layouts/footer' %>
</body>
</html>
これがヘッダーとフッターの全ページ共通部分になる。この中で、ナビバーとかボディ部分を読み込んでいきます。
2.3.2.トップページの作成
app/views/toppages/index.html.erb
<% content_for :cover do %>
<div class="cover">
<div class="cover-inner">
<div class="cover-contents">
<h1>コルク</h1>
<!-- Google Map Embed への検索窓 -->
<p>ここに検索窓を置く予定</p>
</div>
</div>
</div>
<% end %>
<p>ここがボディのメイン部分で地図を表示</p>
2.3.3.その他のビューを作る
ここでは次のビューを用意します。
・フラッシュメッセージ
app/views/layouts/_flash_messages.html.erb作成
<% flash.each do |message_type, message| %> <div class="alert alert-<%= message_type %>"><%= message %></div> <% end %>
・エラーメッセージ
app/views/layouts/_error_messages.html.erb作成
<% if model.errors.any? %>
<div class="alert alert-warning">
<ul>
<% model.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
・ナビバー
ナビバーはページ上部のメニュー等を置く部分。取り急ぎあるだけ。
app/views/layouts/_navbar.html.erb作成
<header>
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-left" href="/"><img src="/images/logo.png" alt="KoLuKu"></a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<!--ここは予定-->
<li><a href="#">新規登録</a></li>
<li><a href="#">ログイン</a></li>
</ul>
</div>
</div>
</nav>
</header>
・フッター
フッターは後々充実させるけど、とりあえずコピーライトだけ用意。
app/views/layouts/_footer.html.erb
<footer> <div class="text-center text-muted">© <%= Date.today.year %> KoLuKu .</div> </footer>
2.4.トップページに地図を埋め込む
先程用意したトップページに地図の部分を埋め込んでみます。
<iframe
width="600"
height="450"
frameborder="0" style="border:0"
src="https://www.google.com/maps/embed/v1/search?key=自分のAPIKEY
&q=デニーズ+新宿" allowfullscreen>
</iframe>

「search」のところは他にplace、directions、view、streetviewが選べる。
place→特定の拠点にピン
directions→2地点間の距離・ルート
search→検索結果
view→よくわからない
streetview→ストリートビュー
自分が作ろうと思ってるアプリは「検索」が適切なきがするのでsearchとした。
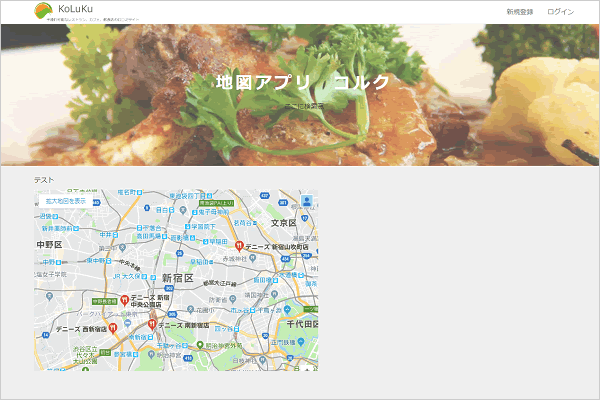
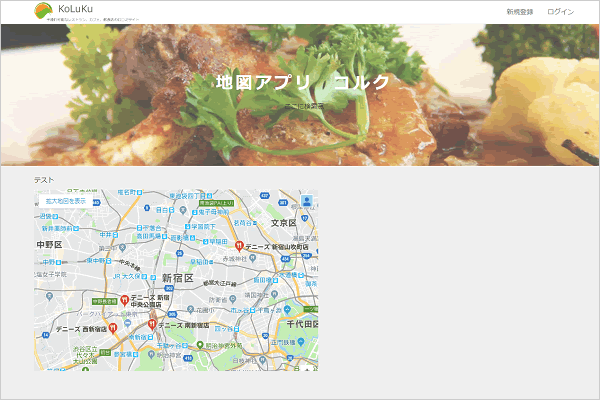
地図表示できました。これを検索窓用意してユーザーに検索してもらった情報で地図を表示したい。
Googleの地図APIにはいくつか用途に分けて種類があるけど、今回のEmbed APIだけは無料の様子です。
次回はプレイス検索で店舗情報を取得するところまで進めたいと思います。