テックアカデミーに入会する前段階でいくつかの無料コンテンツがあります。その1つだと思うんですけど「説明会動画」の閲覧です。
この他に「無料体験」というのもあります。無料体験は実際に先生とネットのビデオ通話で対話することですけど、今回は「説明会動画」を見てみたのです。
私が見たのは以下の2つ
・WEBアプリケーションコース
・iPhoneアプリコース
というのも作ってみたいアプリがあって、WEBアプリがいいのか、iphoneアプリがいいのかどっちで作るのがいいのかなーと思ったからです。
説明会動画に興味がある方は直接メールを登録して申し込みして見たらよいと思うんですけど。
説明会動画の申し込みの方法を解説
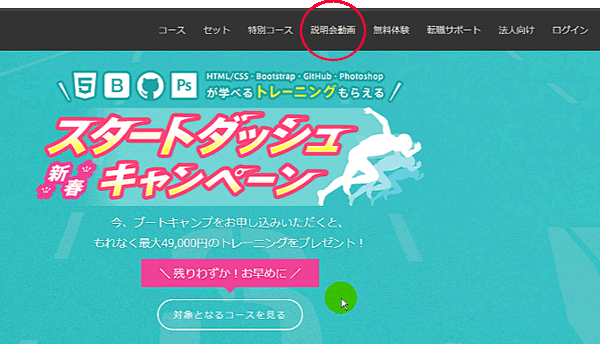
トップページから説明会動画をクリック

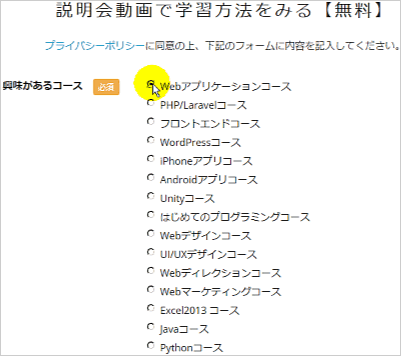
「説明会動画で学習方法を見る」のところから見たいコースを選択します。私はWEBアプリケーションコースで取り敢えずは申し込みしてみました。そのあとiPhoneアプリコースのほうも見たんですけどね。

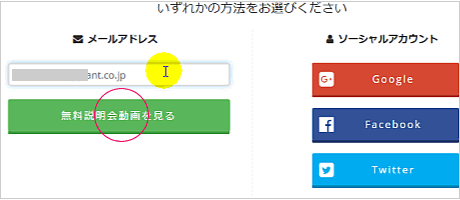
メールアドレスを登録するか、Facebook等のアカウントでも登録できるようです。

そうするとさっそく動画を閲覧できるようになります。

この方がテックアカデミーの代表の社長さんで村田さんというらしいです。
村田さんのトークがあったり、コースの概要などを動画で説明してもらいました。
テックアカデミーの概要と確認できたこと、他社との比較
「メンター」という言葉が出てきます。これは「講師」の事です。メンターって聞きなれないけどビジネス用語なんですかね(; ・`ω・´)まぁメンターで良いんですけど。
それから動画を見ていて次のことがわかってきました。
まず講師が専属で就くという点はいいなと思いました。1つのプログラミングを続けていく上で1人の講師にずっと見てもらったほうがいいですよね。複数人も講師が居たらこちらの状況をその都度説明しなきゃいけないので、それだと大変です。

また講師は現役のエンジニアという事でこれは間違いないと思いました。他社だと学生が講師をバイトでやってたり‥なんてこともあるらしいです。
一番の気になってたのは「自分のWEBサービスを作る所までやる」という点です。まだアイディアはありませんがいずれ作りたいと思っているので丁度よい支援を受けられると思いました。
就職や転職を目指している人も、こういった自分オリジナルサービスを作ったという実績が就活の時にアピールする作品になるらしいですね。
WEBアプリケーションコースで習得できるのはRubyというプログラミング言語を始めとして、Rails、HTML、CSS、PostgreSQL、Github、Bootstrap、Herokuとありますが私が知ってるのはHTMLとCSSぐらいでしょうか。ほかは知らないので楽しみです。
このコースの流れとしては、カリキュラムを読み→開発を実践し→不明点があればチャットやメンタリングで解決→作っていく。という具合です。
説明会動画の最後の方は今だけの割引キャンペーンの紹介等でした。
という事で、説明会動画を見た感想は以上です。
動画を見た後は、実際にメンタリングがどんなものなのかを体験することに進んでいくと良いでしょう。メンタリングの無料体験の申し込みをすることです。