まさかターミナルを学習するとは思いませんでした。
ターミナルは僕が学生の時に意味もわからず使っていた(コラ)ツールです。
ターミナルってプログラミングとはほとんど関係無いんですけど、意味がわかりにくいから躓く人も多いんじゃないかなと思います。
マニュアルだけでは意味がわからない、躓いた、先に進めない!という人もいると思うので、僕の方からここでよりカンタンに解説できたら、と思うわけです。ちなみに僕はWEBでの物書きの仕事がメインなので、たぶんカンタンに伝える‥というのはできると思います。
て思ったけど、テックアカデミーのマニュアルは結構わかりやすく書いてありました。別に僕の解釈いらないんじゃない?(・∀・)
ターミナルとは
そもそもターミナルとは何なのか?という話なのですが、
ターミナルを知るためにはその逆を知ればいいと思います。ターミナルの逆っていうのはもはやWindowsの事です。(Macでもいいんだけど)

Windowsではファイルを作ったり、移動したり、ブラウザを立ち上げたり‥すべてアイコンとマウスで行いますよね。ファイルを削除しようと思えばファイルをゴミ箱へポイッ、とやるだけです。
こういう操作のことをGUI(Graphical User Interface)(グラフィカルユーザーインターフェース)と言います。
で、ターミナルですがWindowsにも搭載されているので立ち上げてみましょう。
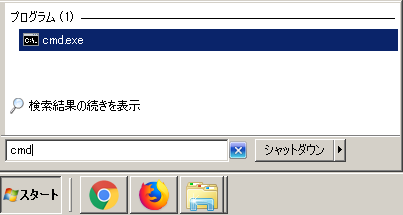
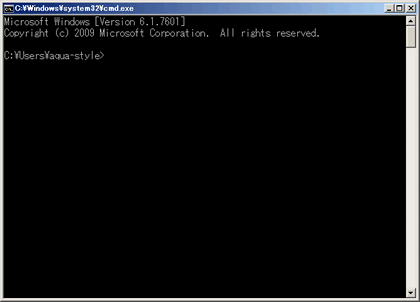
画面左下からcmdを打つと、出てくるので立ち上げてみます。

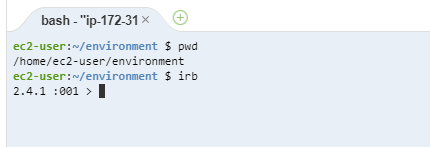
このような画面が出てきました。これがターミナルです。

この画面の中にはローマ字しか出てきません。Windowsなのであえてこれを使うことはないんですけど、これを使ってもファイル作成、削除、移動、などが出来るんです。
ターミナルを使うとパソコンに命令を送る事ができる、というわけですね。
昨今GUIが便利なのでほとんどの人がGUIを使うでしょうけど、僕みたいなおじさんの時代はCUIの方が普通だったわけです。だから削除(del)とか、移動(mv)とか、コマンドをいちいち覚えておかなきゃいけなかった。
じゃなんでその古いのを今更勉強しなきゃいけないの?
→しらんわ(・∀・)
これは後々レッスンを進めていく中で何に使うのかわかってくると思うので、今はそっとしておきましょう。(笑)