決済したった!
とりあえず、ここまでで簡単なLesson1と、メンタリング体験が終わっていていよいよ本申し込みです。
本申込みの後は、受講がスタートするまでに出来ることを整理しました。
ここでは申し込み方法→メンタリング日程申請→事前アンケート→オリエンテーションについて書いています。
WEBアプリケーションコースへ申し込み
本申込みの仕方を画面で残しておきます。
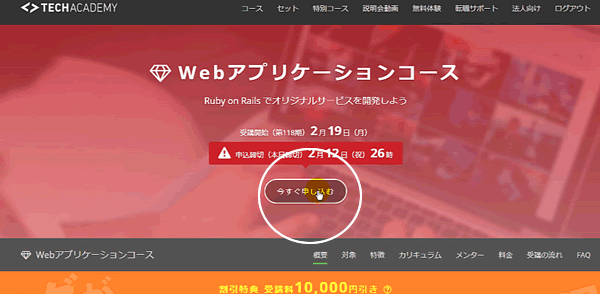
Step1.
WEBアプリケーションコースのトップページから「今すぐ申し込む」

Step2.
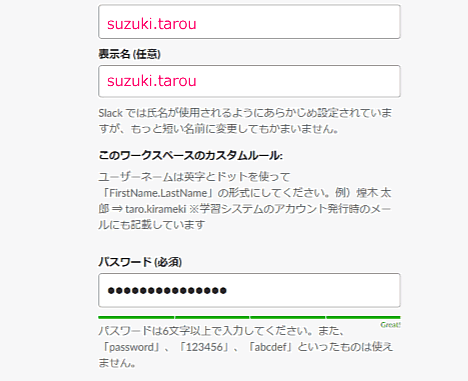
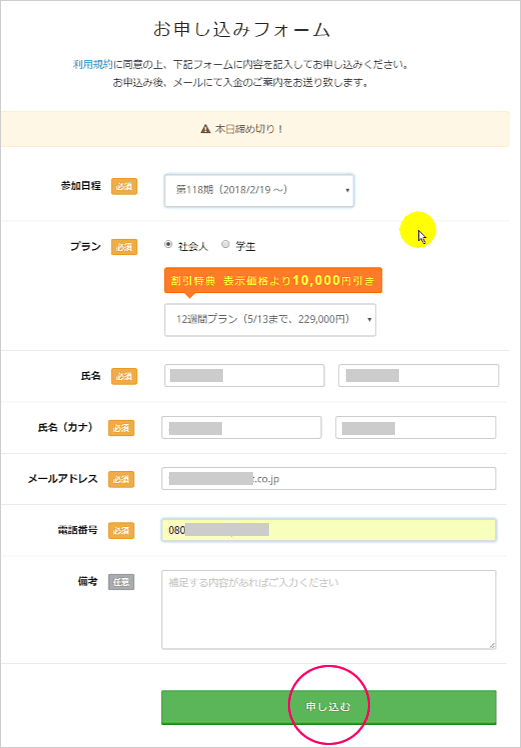
フォームに入力していきます。私は社会人で12週間プランで申し込みしました。この時だけ割引特典がありました。
必要事項を記入して「申し込む」をクリック

Step3.
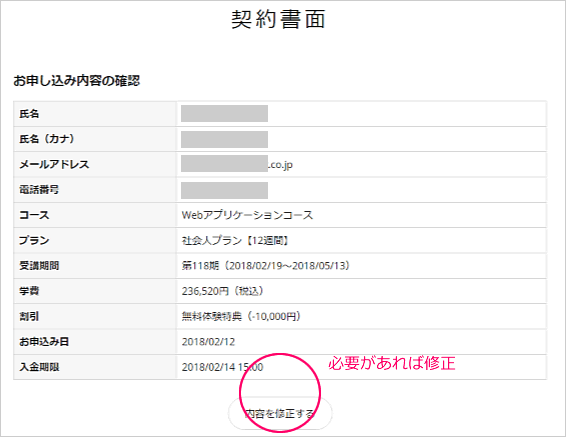
契約書面の確認画面です、必要があれば修正を。

Step4.
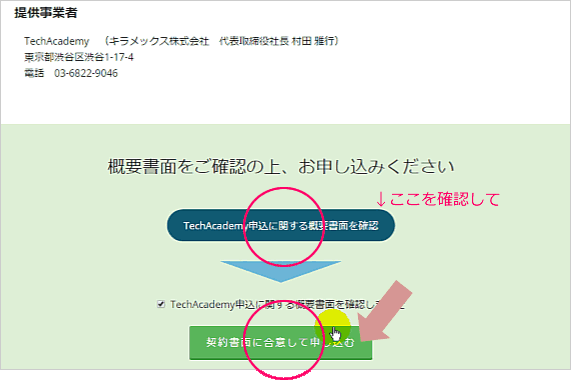
画面を下まで移動してきて、概要書面を確認して、「契約書面に合意して申し込む」をクリック。

Step5.
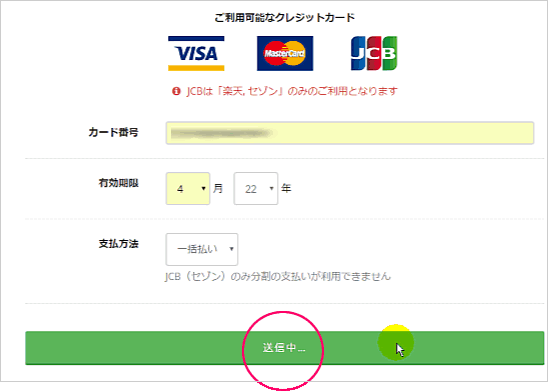
次の画面でいよいよクレジットカード決済です。(銀行振込等にももちろん対応していますよ)

American expressは使えないようですね。VISA/Master/JCBでした。
申込後にメールが到着
申込後にメールが到着していました。
・クレジットカード払い
・銀行振込
・コンビニ決済
の3通りで支払いができるようですね。
本申し込みの後の流れ
このあといよいよ本番レッスンのスタートまで日にちがあります。(1週間)
その間に以下の4つを進めていきます。
・学習システムへのログイン
→メールにURLとパスワード等が書かれていました。
・事前アンケート
・学習の流れを確認するオリエンテーション
・メンターとの面談日程を決めるのでメンタリング日程申請へ進んでいきます。
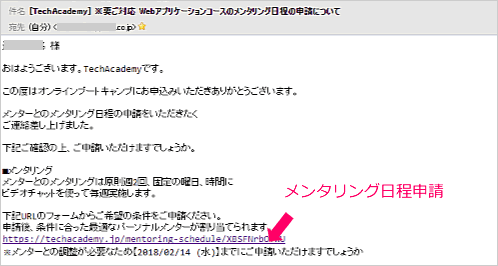
メンタリング日程申請をやってみた
到着したメールの中のURLをクリックして、メンタリング日程申請を行いました。

たくさん居るテックアカデミーの社員さんの中から専属のメンター(講師)が担当してくれるものです。
ビデオ通話でのメンタリングになります。
週2回の1回30分。特定の曜日・時間帯でスタートするので●曜日の●時希望を出します。
とは言え、都合が悪い日はあとで変更できるので、とりあえず今の自分の状況に合った最適のメンターを配置してくれるということで、ここで申請を行います。
曜日・時刻の希望は第5希望まで出します。
またそれ以外の時間帯で大丈夫なところ等あればここに備考を記入します。

これで日程申請が出来ました。
あとはWEBアプリコース開始日に担当者がお知らせしてくれるとのこと。
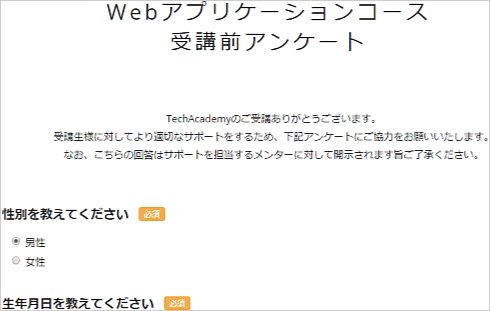
事前アンケートをやった
ログインするとアンケートへの協力画面が出てくるので記入しました。自分の希望や現状を回答することでメンターとシェアされるようです。

TechAcademyを受講した動機
→自分でWEBアプリを作ってみたい。将来なにかアイディアが浮かんだ時にそれをプログラムで実現できるようになりたい。
今回受講のプログラムの経験
→Rubyプログラミングは見たこともない
あらかじめメンターに伝えておきたいこと
→昔学生時代にC言語という古いプログラムをやった経験がある
と、だいたいこのような回答をしたと思います。他には年齢とかお住いとか、ぐらいですかね。
アンケートを送信したらオリエンテーションに進みます。
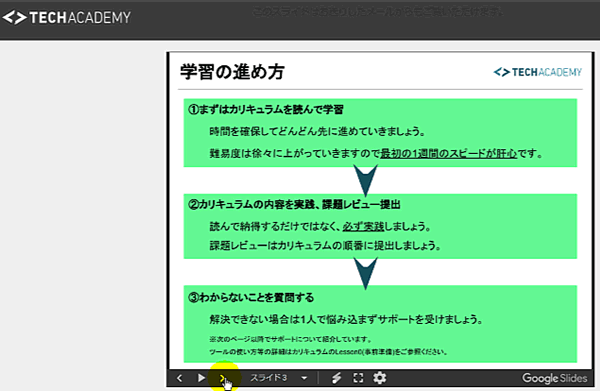
事前オリエンテーション
オリエンテーションとは何か?
これは学習の進め方をナビしたスライドが表示されました。

いままで何度か説明で見ていますが、あらためて。
1.レッスンを受ける
→これは主にテックアカデミーにログインして表示されるテキストをレッスン1から読んでいく形
2.レッスン中に出てくる課題の提出
3.不明点があればチャットツールで質問あるいはメンタリング(ビデオ通話)で解消
このような流れとなっています。
とくに難しいことはなく、いかに自分の時間を作って自学自習できるかにかかっていると思います!
サポートはしっかりしてそうなので躓いても安心しています。
では、次回ブログにて!