今日はWEBアプリケーションコースについて解説してみようと思います。
![]()
このコースの特徴はなんといっても「Ruby」というプログラミング言語を学ぶ、という点に集約されます。(PHPやJAVAではありません)
またWEBアプリを公開するまでに必要な技術も同時に学んでいく形です。
この記事では私なりに理解している内容を書いていこうと思います。本番始まって気づいた点は加筆しております。
テックアカデミーを受講しようか迷ってる方の参考になれば幸いです。
WEBアプリケーションコースで学ぶこと・技術
学ぶことというよりも何よりも、最終ゴールは「オリジナルWEBサービスを公開する」という所です。
実際にWEBアプリの作成においては、PHP言語でも良いのでしょうけど、Railsの方が簡単という話です。またこのRailsを使って活躍するエンジニアが重宝されるという時代背景もあったりして人気のコースとなっています。
私も3ヶ月受講して自作のアプリを作ることができました。こちらに公開しています→KoLuKu
Ruby / Ruby on Rails

このRubyという言語、なんと日本人が開発した言語です。しかも世界中で使われているということでガラパゴス化していません。
この言語を学び習得する事自体に価値があることですね。
私が10年前にエンジニアをしてたときはRubyなんて知らなかったのに時代は変わりましたね。。
またRuby on Railsというのはフレームワークです(と言っても何のことか理解してない汗)
まぁこれから理解していくんだからいいか。。
→3ヶ月受講して理解しました。フレームワークというのはインストールすることによって、ある程度アプリの枠が決まっていて、それに則って開発をすると簡単に作れるようになっているのです。ライブラリも用意されていてソースコードの記述量も減ります。
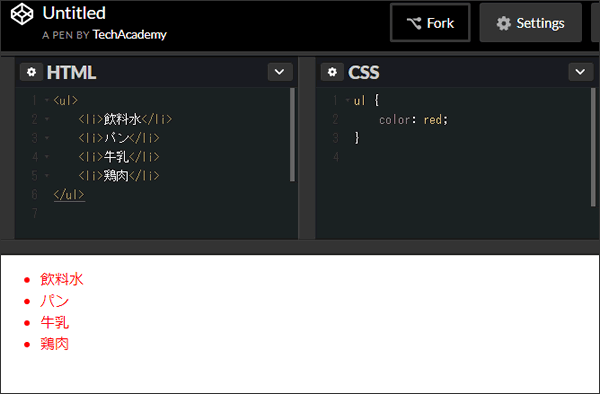
HTML5 / CSS3

HTMLとCSSは私がSEをやってた10年前もありましたのでわりと知ってます。
5や3ていうのはバージョンの事で、HTML5とCSS3がいまの最新ですね。
HTMLというのはこれも言語なわけですが、ブラウザでサイトを表示させるときに使う言語です。Hyper Text Markup Languageの略。意味はわかっていない。
このHTMLという構文に従って記述したものは、ブラウザが解釈して画面上にきれいに表示してくれるんですね。
ちなみにCSSというのは見栄えを操るファイルのことです。だからホームページ(サイト)を作ろうと思えばHTMLとCSSは必須の知識なわけです。これらも同時に学ぶことができます。
データベースSQL

SQLはデータベースの事です。DBと略したりしますね。データベースというのはサーバーの中に格納してあるデータ群のことです。例えば会員情報や個人情報などもそうですね。
ホームページ(WEBアプリ)は、わたし達のような外部ユーザーに向けて公開していますが、データベースは外部には見せません。必要に応じてホームページ(WEBアプリ)から読み込んで、適宜ユーザーに見せたりします。
そのデータを扱う言語がSQLで、膨大なデータ群から必要なデータを読み込んだり、データベースに書き込んだりするのに使う言語ですね。
WEBアプリケーションコースでは、このデータベースの構造の設計なんかも学習します。
Git/GitHub

これはプログラムを管理するツールのことです。これを使うことで複数人でのプログラミングなんかも可能になるようですね。
プログラムを作成したらGitHubという無料サービス上に保存する事ができます。他の人とソースコードを共有したりもできます。
1人で開発する僕には必要ないかなぁと思うのですが‥チームで開発を考えてる方や会社の中でチームがある方などは覚えておいたほうが良いでしょう。
Bootstrap

このツールはTwitter社が提供しているようです。
「フロントエンドツール」ということなのですが、そもそも「フロントエンド」の意味がわかってないんですけど‥
僕がSEをやってた10年前にはなかった言葉だと思うんだ。
で、これも私なりの解釈ですとフロントエンドとはサイト上で閲覧したり操作したりするユーザー側に近い部分と定義すればよいかなと思います。
てことはHTML、CSS、Javascript、PHP、といった画面に近い部分のことかと。データベースとか内部の話じゃないわけです。
で、それ用のツール、ということなので簡単に言えば画面の見た目(デザイン)を上手に作れるツール、と理解しました。
→Bootstrapはすでに色んな定義が含まれているCSSのまとめみたいなものです。これも無料で利用できて自分のサイトのインポートすることで、簡単に見栄えを整えることが出来るようになります。CSSとBootstrapはセットで覚えておくとよいです。(個人的にはBootstrapは不要かなと思いましたが)
Heroku

ヘロクと読むそうです。
作成したWEBアプリケーションを公開するために使う環境のことです。なので超重要なんだろうと思います。
私の理解ではWEBアプリ(なりサイトなり)を公開して一般人に見てもらうには、WEBサーバーが必要です。だから、それも兼ねるサービスを提供しているのがherokuです。
![]()
ちなみに海外のサービスで、それだと日本からアクセスするのにレスポンスが悪いんじゃないか、という疑問も残ります。
Ruby on Railsのサイトを公開するためにherokuに変わる、自前のサーバー(あるいはレンタルサーバー相当のもの)を自分で用意しても構いません。けどテックアカデミーの一連の教材ではherokuを使ってサイトを公開することになっています。
3ヶ月受講した後になって思いますがherokuを使うか、VPSを使うかは運営者の基準によります。
herokuでRailsアプリを公開するのは簡単ですがアクセスのあるサイトやDBを使うと毎月$15ほどの費用がかかりますし、何より英語のサイトなのでなにか起こった時に対処が難しいです。VPSでやるには知識や技術力が必要でアプリを公開するまでが難しそうです。VPSは日本のレンタルサーバー会社の提供もあるので、どちらを使うかは判断です。
このコースはどんな人におすすめか
ということで、上で書いた技術が身につくようになります。
特にRailsエンジニアになりたい
WEBサービスを開発したいけど言語は決めていない
WEBのシステム屋、プログラマを目指したい
こういった方におすすめのコースです。
年齢的な課題とか
で、年齢的な話をすると私はすでにアラフォーです。(´Д`)
プログラマ35歳限界説って知ってますか?その説からするとすでに無理な年齢なんですけど、それでも頑張ります。人柱w
私が完走出来たら、きっと皆出来ます。若い人ならなおさら自信を持って自分の可能性を信じて取り組んでほしいですね。
WEBアプリを作りたい方
私の場合は自分のオリジナルサービスを作成して公開したい、ゆくゆくはそのサービスで収益を上げていきたいと思っています。
残念ながらどんなサービスを作るか、アイディアは無いのですが。。
WEBアプリケーションコースを受講する中で知見を増やし様々なパーツを組み合わせて実現できることを増やしていけば、アイディアも浮かぶかもしれないと期待しています。
WEBでのマーケティングは私の専門なので、作れれば軌道に乗せられるんじゃないかと大口叩いています。→と言ってましたけどかなり苦戦してます。。
実際に作るWEBアプリケーション4つ
テックアカデミーの案内ページでも紹介されていますが、実際にこのコースのレッスン内で作成していくのは4つのWEBアプリです。これを作りながら学んでいく形です。
いずれもWEB上でTwitterやFacebookのように画面を操作できるようなサイトです。
- メッセージボード
これは掲示板アプリケーションの作成。 - Twitterクローン
Twitterのようなサイトを作る練習をします。そもそもクローンサイトの意味がわからないんですが、意味を直訳で捉えるとTwitterっぽいサービスを開発してみよう!て事です。 - モノリスト
こちらは楽天のAPIを使って商品情報を取得して画面に表示するような、そんなイメージのWEBアプリです。他社のAPIを使う事があったりするので、そういうのも学んでおくということです。 - オリジナルアプリ
いよいよ最後のレッスンですが、自分独自のWEBアプリを作成する段階です。アイディアを持って望みましょう。
ここまで来るのにたくさんのLessonを受講してきました。
WEBアプリケーションコースのメンター(講師)とは
講師のことをテックアカデミーではメンターと呼んでいます。まだ私のメンターは決定していません(受講開始から5日目なんですけど‥)が何人かHP上で紹介されていました。
主にRailsのプロの方で、今現在もフリーのWEBエンジニアとして活躍しているそうです。
テックアカデミーにも業務委託されてんのかな?
業務に携わったことない人とか、テックアカデミーの卒業生、とかだったら嫌だよね。他のプログラミングスクールだとそういうのあるらしいので、プロの方なら安心です。
テックアカデミーの気になってることとか
どのレベルまで?
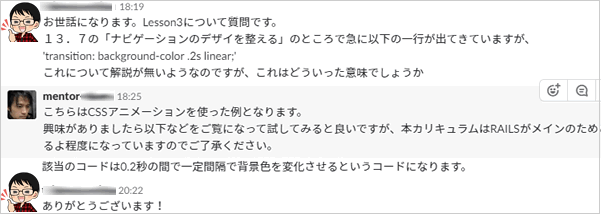
疑問に思ったことを聞ける(Slackによるチャットや、Appearでのビデオ通話)のはとてもありがたいですね。ただどれぐらいのレベルまで答えてくれるのか気になるところです。テックアカデミーが用意したテキスト内だけ、とかだったら話にならないじゃないですか。
その点、オリジナルサービスの作成まで面倒を見てくれるという事なのでかなり複雑なプログラミングとかも導いてくれるとしたら結構凄いですね。
→実際すごく良かったです。講師陣の技術力や経験値は素晴らしいと思います。(当ブログにも様々な記事を書いているので御覧ください)
どれぐらいのスピードで?
説明では
オンラインで常駐している現役エンジニアのメンターが、あなたの質問に素早く回答します。
と書いてあり、さらに
説明会動画を見たら「数分」で回答が来るとのこと。
たぶん素早く質問に回答ってけっこう難しいと思っているので、1営業日中に回答がきたらこれは凄いことだと思っていて、数分できたらマジで凄いよこれ。
1日8時間(15~23時)オンラインに常駐してるからこの時間内ならいつでも連絡出来ますよ、てことだと思うんだけど。。だって私以外の生徒も同時に面倒見てるわけでしょ。
10人同時に見てたら、10人同時に将棋の相手をするようなモンじゃん。
まぁ実際に始まったらレポしていきたいと思います。
なにしろ他人のプログラムのソースコードを読解してエラーを見つけて修正するとかだったら、現役プロでもめっちゃ時間かかるはずなので。
と、思ったらマジで数分で返事来たよ。´д` ;

今後にも期待。
てことで、テックアカデミー3ヶ月受講してみてもう1度このWEBアプリケーションコースについておさらいしてみました。