最初はiPhoneアプリを開発するための環境ツール(Xcode)のインストールと、プロジェクトの作成についてです。やったことをまとめています。後で自分が復習するための備忘録でもあります。
AppstoreからXcodeをインストールする
AppstoreでXcodeの入手をクリック
サインインが求められるのでAppleIDでログインしました
インストールが始まりました。なんと30分以上かかった。
ライセンスが表示されるので特に読まずにAgreeをクリック。
何故かこんな画面が出るのでPCのユーザーパスワードを入力
インストールが続行しました。これでMacへXcodeをインストールすることができました。
Xcodeで新規プロジェクトの作成
Create a New Xcode Projectをクリックします
こんな画面が出てきました。
「Choose a template or your new project」と書かれているのでプロジェクトの雛形を選択せよ、とのことです。Xcodeって日本語版ないんですね。これはヤバイ(´・ω・`)
雛形はiOS/watchOS/macOS/Cross-platformと5種類あります。これから開発するのはiPhoneアプリ開発なので「iOS」ですね。
さらにApplicationのタイプを選択するところでは
・Single View App ★
・Game
・Augmented Reality App
・Document Based App
・Master-Detail App ★
・Page Based App ★
・Tabbed App ★
・Sticker Pack App
・iMessage App
とあり、Framework & Libraryにも3つあります。Xcodeでフレームワークを作成することも出来る様子です。
私が入会しているテックキャンプでは★を付けた4つを扱うようです。「Game」は扱わないって(ヽ´ω`)あれ?私は赤ちゃん向けの簡単なゲームを作りたかったのに。。ゲームのカリキュラム無いの?
とは言えこれらは雛形です。選択した雛形によって最初にある程度の型が生成されると理解しています。そこから自分でカスタマイズしていくようになる。なので自分が作りたいアプリに最も近い型を選べば良いと思いました。テックキャンプの最初のカリキュラムではSingle View Appから始めました。
これは画面1枚ものの基本の型で、自分で追加したり出来るようです。
プロジェクトのオプションを入力します
Product Name → 今回のアプリ名
Organization Name → 自分の名前「suzuki taro」とか
Organization identifier → ドメインを逆順で書いたもの。このブログだったら「jp.pg-happy」になる。会社組織だったら「jp.co.happiant」とかになるのだろうか。
Core Dataはアプリ内ローカルで大量のデータを使う場合にチェックを入れる様子。今回は使わないのでデフォルトのまま進みます。
次にプロジェクトを保存する先を選択して「Create」をクリック。
画面を見ると「Create Git repository on my Mac」とあるのでこれはGithubのバージョン管理の元になるファイルを作れますよ、という事かと思いました。テックキャンプではここは取り敢えずOFFで進みましたが。
ん?「Xcodeから連絡先にアクセスしようとしています」と出た。気持ち悪いので「許可しない」にしておいた。いちいち不安になるよね、こういうの。Macの操作慣れてないし。
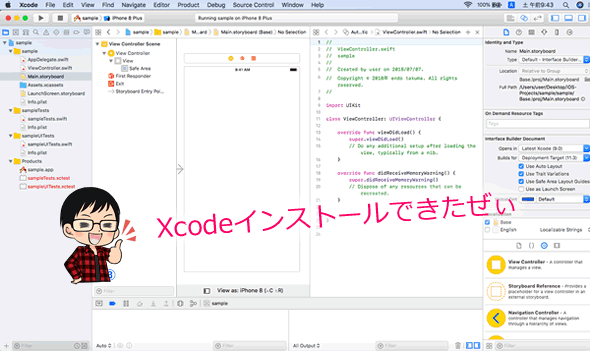
最初に立ち上がった画面がこちら。
下図のように①~⑤までウィンドウがある。
■アプリをビルド(Build)してみた
ビルドというのはXcodeのような開発環境でワンボタンでアプリを生成してくれる機能です。ビルドによってソースコードや画像やライブラリ等の資源が1パッケージ化してくれるものと理解しています。
画面上部にBuild sample:Succeededと表示されたのでビルドに成功しました。
ていうか初めて知ったんだけどmacて画面一番上のバーが今見てるアプリのメニューになってるようですね。
■アプリの起動(Run)
画面左上の再生ボタンをクリックするとBuild&Runを行ってくれます。新しくiPhoneのようなSimulator画面が表示されました。
このときiPhoneバージョンを指定してシミュレーターを動かすことができます。今回はiPhone8 plusにしました。
今回コードは何も書いていませんので画面上は何も表示されませんが。これが立ち上がったのでヨシという感じ。iPhoneのホームボタンを押したりして、Sampleというのが今回作ったアプリ。またSafariを開いたりできます。
■プロジェクトの削除
プロジェクトを削除するにはそのものをmacのデスクトップから削除してしまえば大丈夫です。残骸が残ったりしないみたいなので安心しました。
てことで、Xcodeのインストールとプロジェクト作成方法の概要が一通りわかりました。
Xcodeの画面の見方(簡易版)
Xcodeの画面の見方をだいたいで理解したのでメモ。

テックキャンプのカリキュラムに従って画面を一通りいじってみました。自分の備忘録として整理しようと思います。
左側のメニューにはプロジェクトやソースコード等が表示されています。プロジェクトをクリックすれば画面中央がプロジェクトの設定画面に切り替わり。
.swiftという拡張子のファイルをクリックすれば画面中央にソースコードが表示されるのがわかります。これがエディターですね。
.storyboardという拡張子のファイルをクリックすると画面中央がこんな感じに。これがinterface builderです。
interface builderはメンターが言ってた。この画面でアプリの画面構成やボタンの配置なんかが簡単に出来るらしい。
で、画面右側に見える色んなメニュー。と、画面下のウィンドウ。これはまだ使い方がよくわかっていません。
画面の右上にあるこれらのボタン
これを使うと画面上のレイアウトを変えたりできます。左側のメニューが要らないと思えばここをクリックすれば無くなったり。
下のウィンドウや右のメニューを非表示にすることも出来ます。うっかり消してしまって画面にエディタしか表示されなくなって焦りましたが、このボタンさえ覚えておけば大丈夫。
あとこの◎のボタン。これをクリックすると中央にエディタとiphoneの画面の見た目が表示されます。これでソースを触りながら画面を確認できる、という事ができます。
もっと画面をいじったりしてみたいですが次のカリキュラムに進もうっと。
■メモ
macでデスクトップを表示するには「fn」+「F11」キー同時押し
macで画面のスクリーンショットを取るには「Shift」+「command」+「3」同時押し
日本語入力の切り替えは「control」+「スペース」同時押し