Xcodeは様々なボタンやエリアが横文字で理解が難しいのでまとめました。
Xcodeを起動して、「Create a new Xcode project」から新規プロジェクトを作成。myInterfaceBuilderTestという名称にしました。
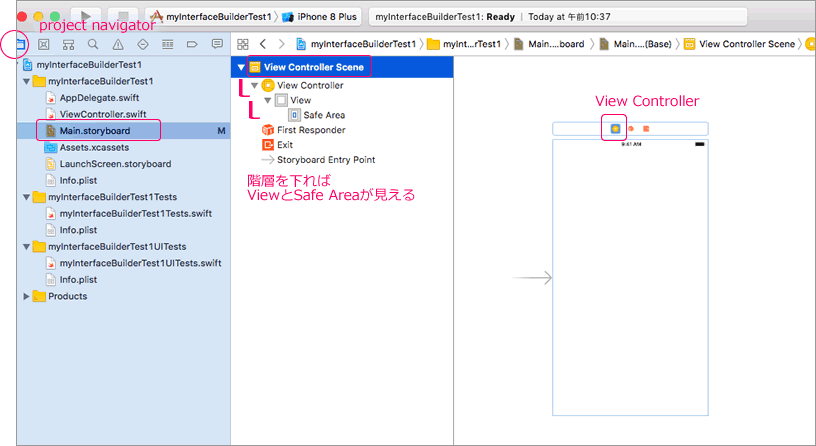
View Controllerの初期状態
画面左側のメニューこれをProject Navigatorと呼ぶ。ここから「Main.storyboard」をクリックすればこのとおり。

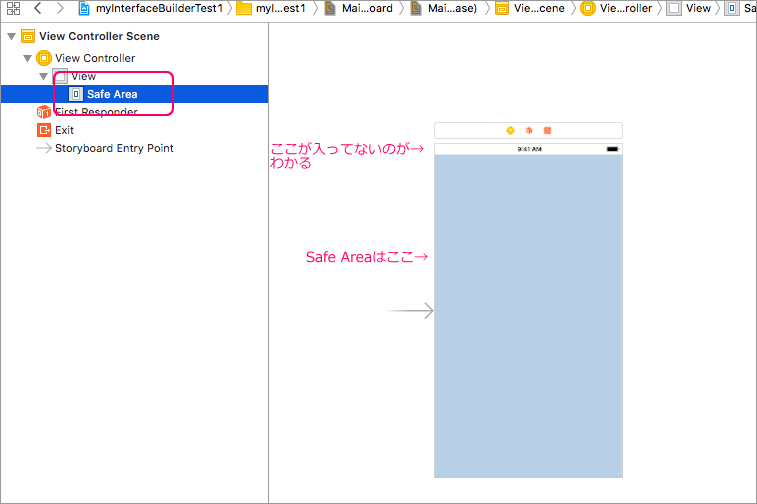
View Controller Sceneが出てきて、
└View
└Safe Area
というふうになっている。
View Controller Sceneというのがこのスマホの画面全体のことを表している。
その下にView Controllerというのがある。これが画面を構成する土台になる。このView Controllerに様々な部品を置いていくことになる。画面右側にあるスマホの見た目の上にある3つのアイコンの左側、これをクリックするとView Controllerを選択状態にもなる。
View Controllerの中には、デフォルトではViewがあり、その中にSafe Areaがある。
最初のView(Super Viewとは)
Viewをクリックしてみる。画面右側のスマホのところがグレー色に切り替わり選択された状態になったことがわかる。

このViewのことをSuperView(スーパービュー)と呼んでいる(気がする)。SuperViewはスマホの時計や電池残量のところも含むエリアだと理解できる。
このSuperViewは背景色をつけたりできる。
Safe Areaとは
Safe Areaをクリックしてみる。画面右側のエリアが選択されてグレー色になった状態。これを見るとスマホの時計や電池残量のエリアは含まれていない事がわかる。Safe Areaといえばこのエリアのことだと理解できる。

Viewの色変えと配置の制約
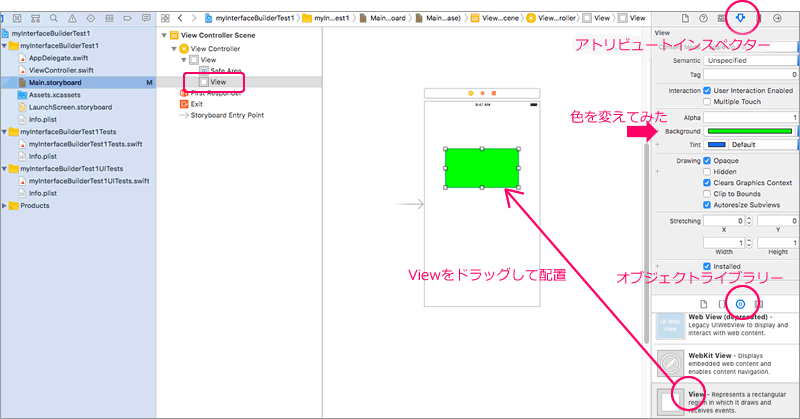
画面右下の部分、これをオブジェクトライブラリーと呼ぶ。この中にViewやらLabelやらTextやら部品が入っている。ドラッグしてSuperViewに配置してみる。さらに画面右上のアトリビュートインスペクターから背景色(Background)をグリーンに変えた。
View Controller Sceneの階層部分もViewの下にViewが配置されたのがわかる。

Pinボタンでの制約の付与
この緑色のViewに対して操作をします。
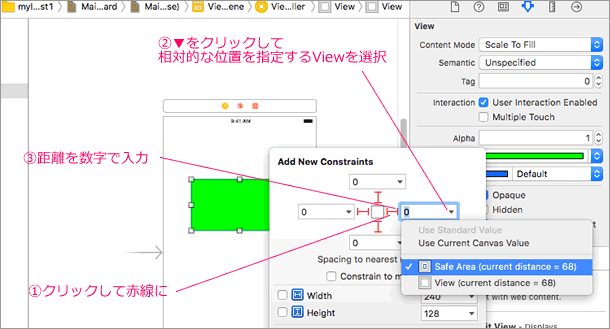
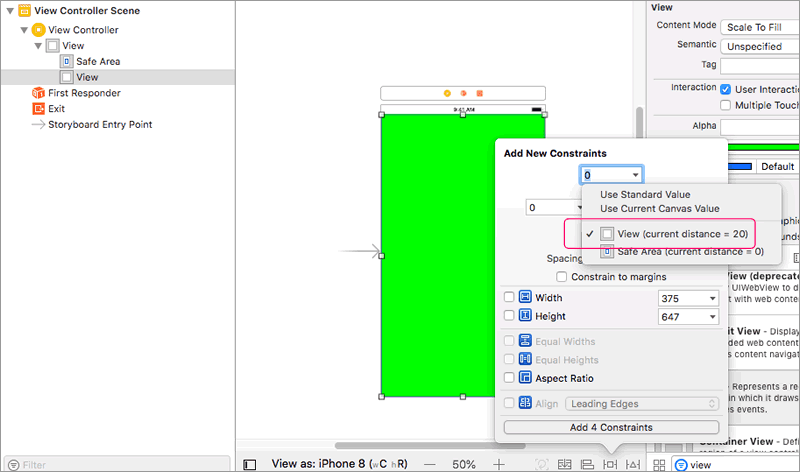
まずはPinボタンから、以下の画面のように指定。この画面ではViewの配置に関する設定ができます。

Viewの上からの距離、右からの距離、下からの距離、左からの距離を数字入力で指定できます。
その際に『どのオブジェクトからの距離か』も設定できます。
Safe Area(current distance = 68)
View(current distance = 68)
と2つあります。Safe Areaというのは先程説明したスマホの画面最上部分を除いたエリアです。
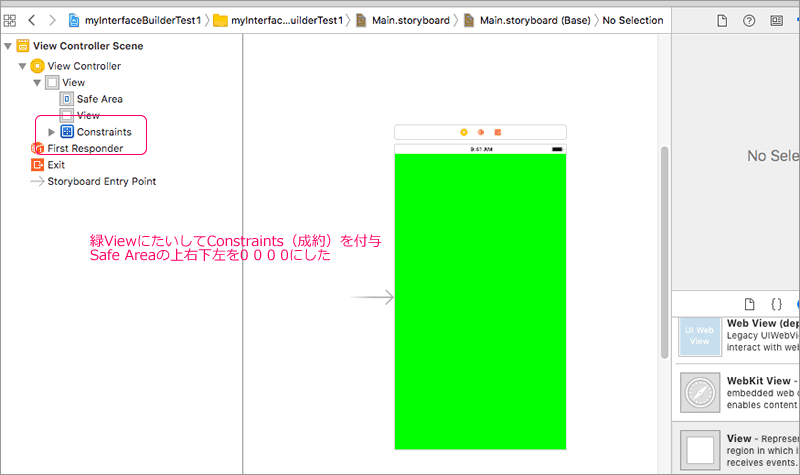
試しにSafe Areaの上右下左からの距離を0に指定します。つまり緑のViewをSafe Area画面めいっぱいに広げるという感じ。

「Add Constraint」ボタンをクリックすれば以下のようになります。

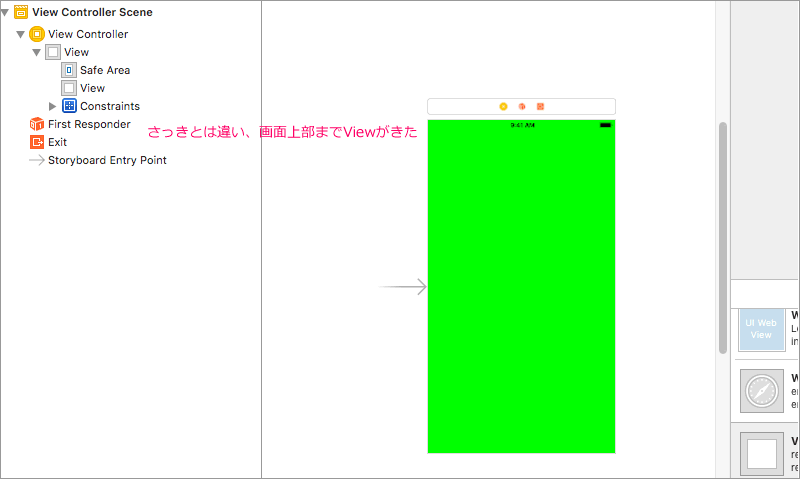
次の例はSafe Viewではなくて、Viewに対して上右下左を0にします。

先程とは違い、時計と充電の部分も含めて配置されました。

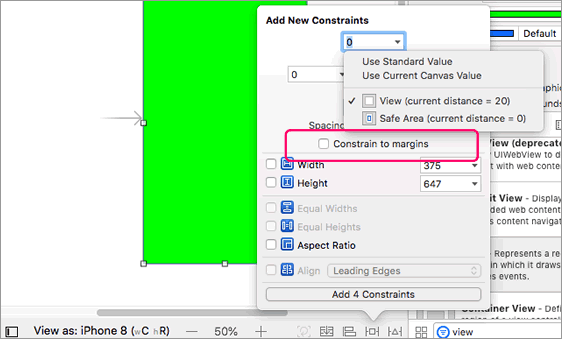
ちなみにPinボタンからConstraints(制約)を付与するこの画面で「Constrain to margins」のチェックを入れるか入れないかも重要です。入れるとXcodeによりスマホ画面に合わせて自動的にマージンがさらに追加され、チェックを入れないとマージンが追加されません。

チェックするかしないかはその時々でデザインする時に考える。
Pinボタンの操作が難しい

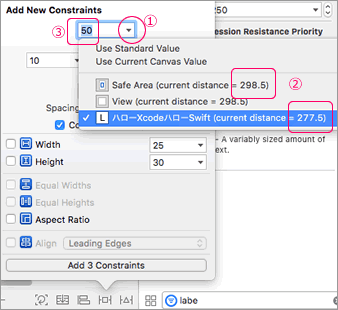
ここの操作の順番ですが、先に▼をクリックして対象となるViewなりLabelなりを選択してから、距離の数字を入力します。じゃないと分かりづらい。current distanceというのが今のViewを選択した時の数値で、選択すると数値が切り替わります。
これを理解してないと自分が何をやってるのかわからなくなるので(というか自分がそうだった‥)
位置とサイズの制約、エラーの対処法
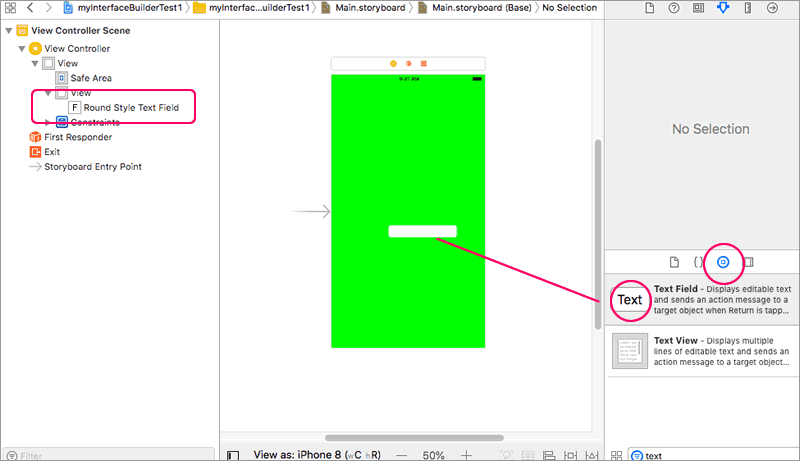
次にText Fieldを配置してみます。すると階層には「Round Style Text Field」と表示されました。

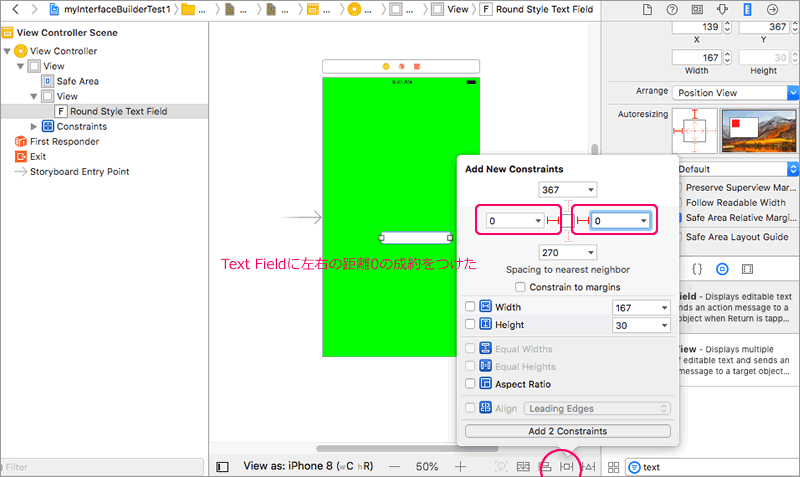
このText Fieldに今度は左右の距離0で制約を指定してみます。

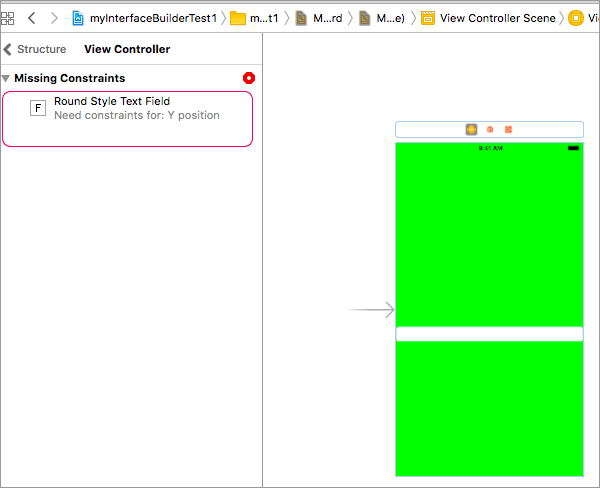
Text Fieldの左右は画面幅まで広がりましたが、エラーが出ています。
制約は「上下左右からの距離」と「オブジェクトの大きさ」の2つが必要だからです。

今回のエラーは「Need constraints for: Y position」と出ています。Y位置の制約が必要、と読めます。さきほど左右の距離の制約(X位置)はやったので、Y位置が足りてないよ、ということです。
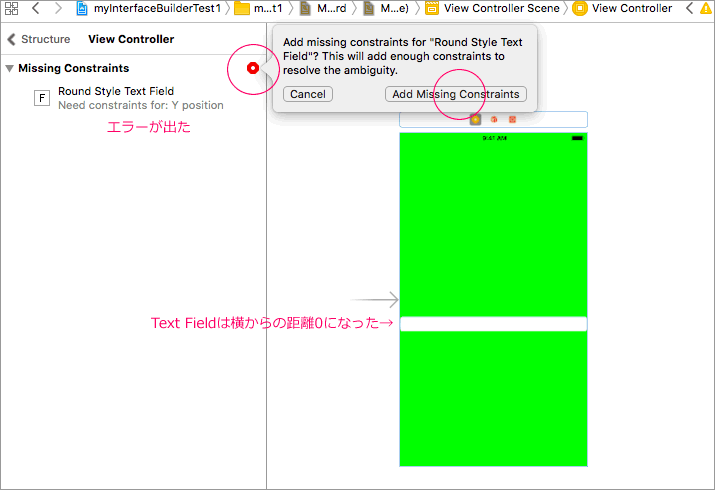
このとき赤ボタンをクリックして「Add Missing Constraints」をクリクすると

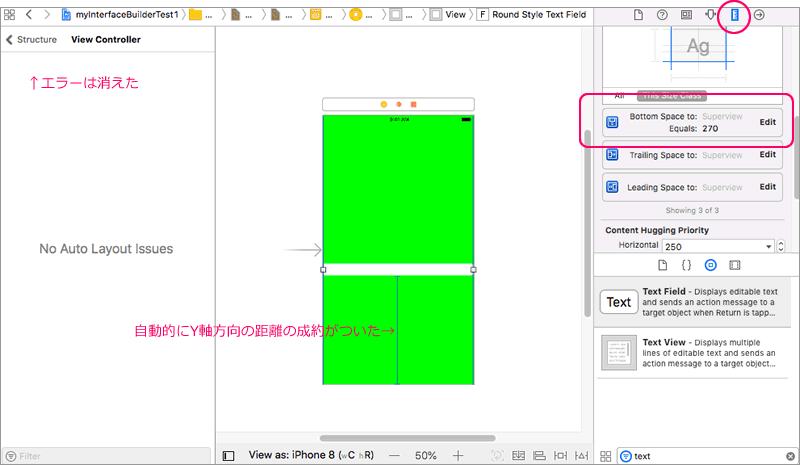
エラーが消えました。どうやらこれはエラーを自動的に解消してくれるボタンのようです。エラーの内容を解消したのでTextFieldのY軸方向の距離が付与されています。
画面右側の「Size Inspector」をクリックすれば、現在適用されている制約の一覧が出ます。その一番上に「Bottom Space to:SuperView Equals:270」と表示されています。これが今自動で追加された制約だと思います。

ちなみにその下の「Trailling Space to Superview」は右の距離で、「Leading space to Superview」は左の距離の制約でしょう。
制約を全て削除してみる
システムが自動で制約を追加したので、こんどは自分で「上下左右からの距離」と「オブジェクトの大きさ」の2つ制約をつけてみます。
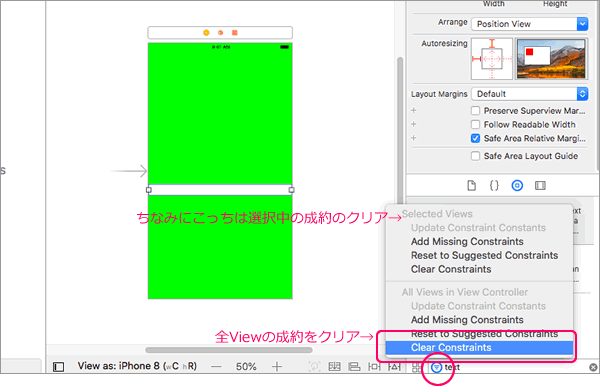
まずは制約を全部削除します。Issuesというボタンから行います。

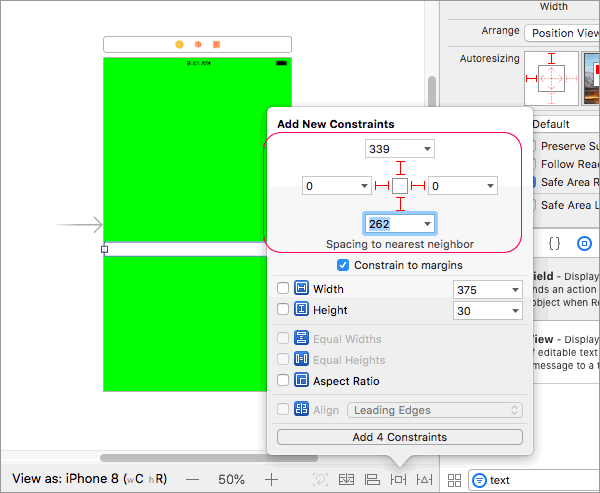
TextFieldの制約がまっさらの状態になったので、もう1度Pinボタンから今度は「上下左右からの距離」を指定します。これ1つで「オブジェクトの大きさ」も決まるはず。

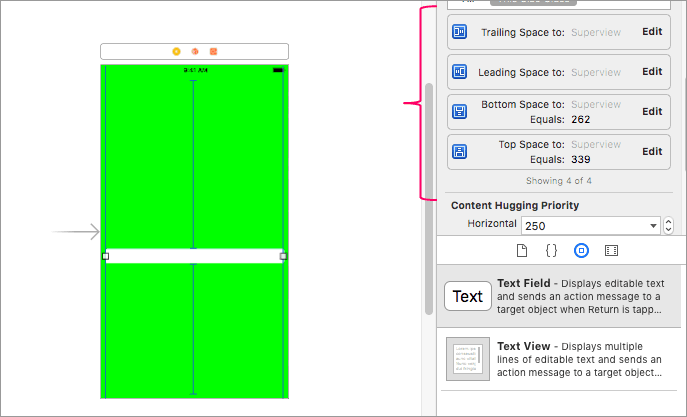
すると今度はエラーもなく、TextFieldの配置も決まりました。画面右側には付与された制約が4つ並んでいますね。

相対的な距離で位置の制約を付与できる
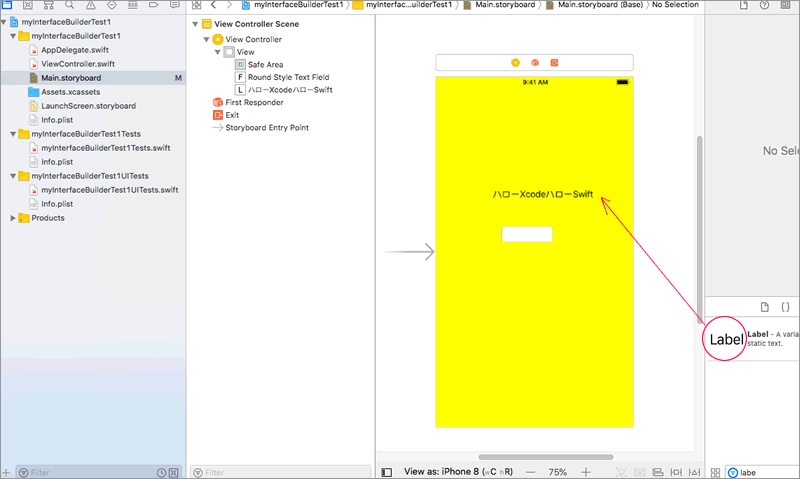
Viewの背景を黄色にしました。そのうえにLabelを乗せました。「ハローXcodeハローSwift」というラベルです。今度はこれに対していじってみます。

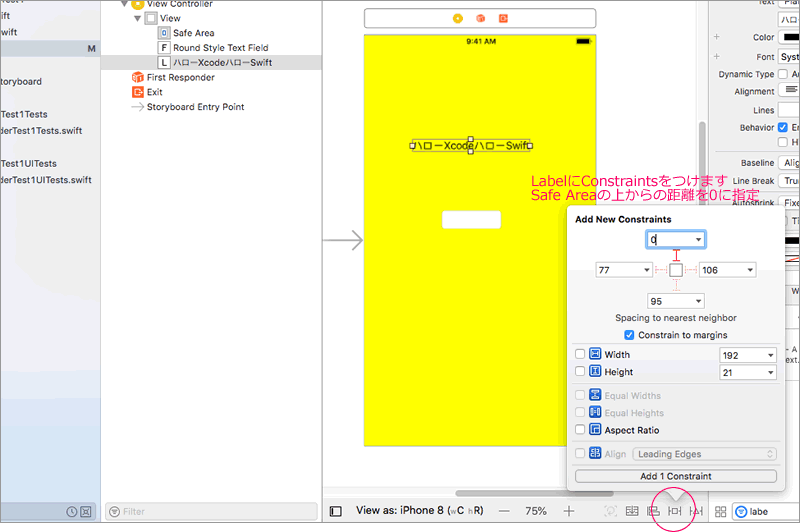
Pinボタンから制約を設定します。今回はSafe Areaの上からの距離を0に指定します。Safe Areaなので画面上部の時計や電池残量にはかからないはずです。この時点では左右の距離やLabelのサイズを決めていないのでまたエラーが出ると思いますが‥

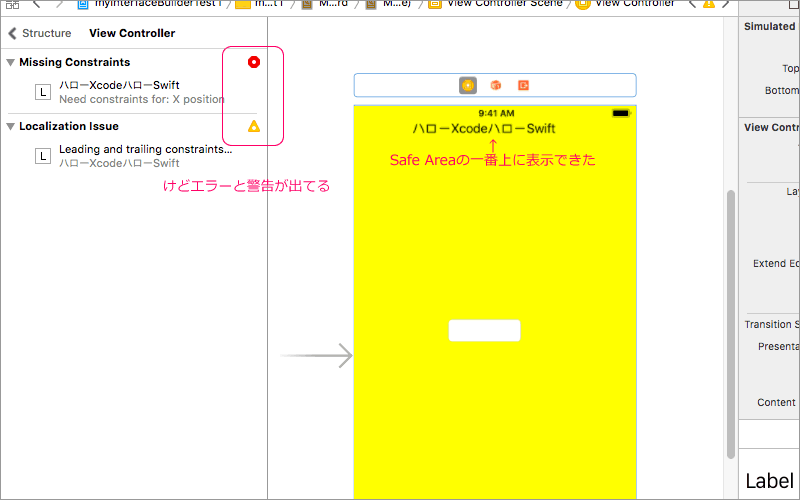
結果はこのようになります。LabelはSafe Areaの一番上に表示できました。それと同時にエラーと警告が出ています。(横からの距離の制約がついてないからね)

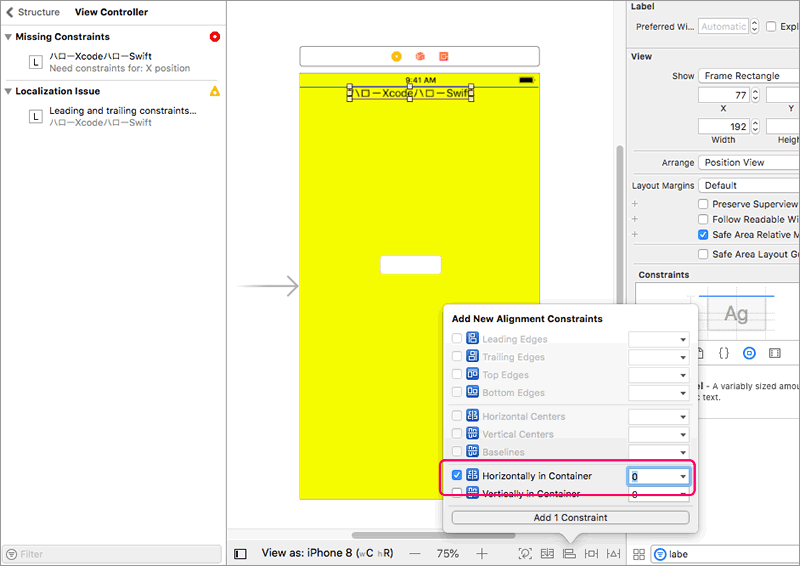
なのでもう1度、今度は水平方向の中央に表示させる指示を出しました。

すると‥?
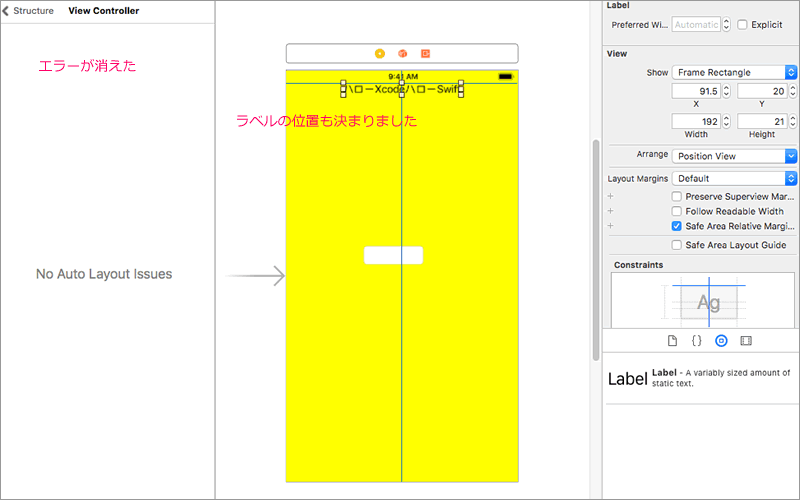
はいこのようにエラーが消えました。勿論Labelの位置もサイズも決まりました。

Labelからの相対距離で位置の制約を追加
Labelは置いておいて、TextFieldの位置を変えます。
今度はLabelを基準にした相対位置で指定します。つまりSafeAreaやSuperViewからの距離ではなくて一番上のLabelからの距離でTextFieldを配置します。
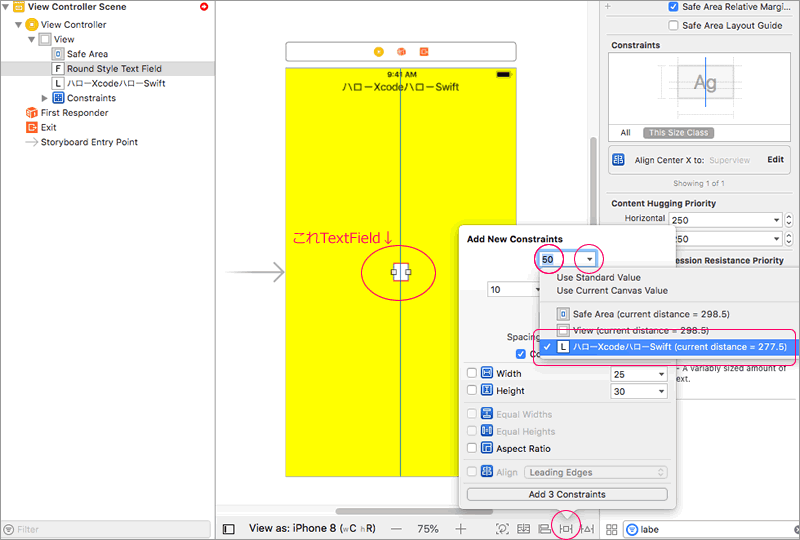
TextFieldを選択した状態でPinボタンから。上方向Label(ハローXcodeハローSwift)からの距離50にしています。

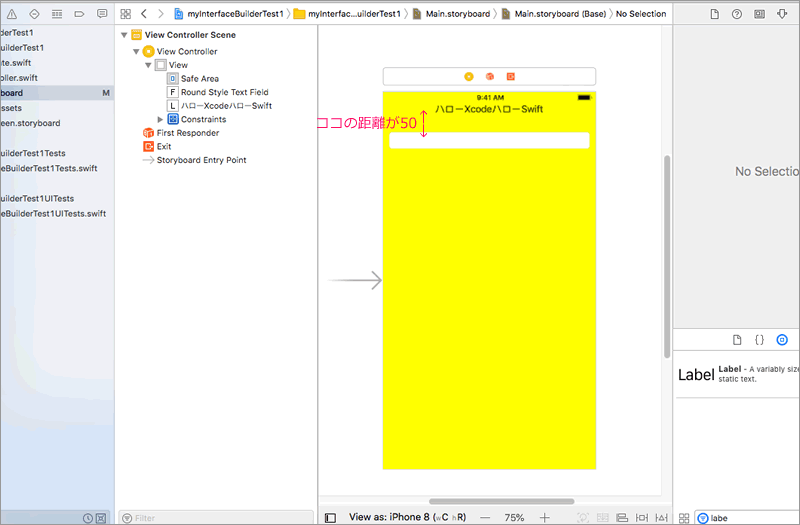
結果はこのようになります。TextFieldが移動してきました。Labelの下に配置されます。

制約の編集
制約を編集する方法はいくつかあるけど、個人的には1つのViewの制約を全部外し(削除)して、もう1度最初から付け直すのが混乱しなくていいなと思いました。
制約(Constraint)とは
ということでView Controllerと制約の基本的な使い方は解説・理解できました。
制約(Constraint)という言葉が馴染みがなくてツライかもしれません。Swiftの学習を始めた人が最初につまづきやすいポイントなんだとか。
制約っていうけど自分の解釈では「位置」と「大きさ」でいいと思うんですけどね。位置と大きさが決まれば、画面上へのオブジェクトの配置が出来ます。iPhoneの機種によらず画面が崩れないで配置することもできるようになります。