- テックアカデミーのひどいという評判のほんとの所 元受講生が明かす3ヶ月の全容
- 信頼あるサイトになるための口コミ評判の方針とか
- テックアカデミーの口コミ評判(私が感じたメリット6つ)
- テックアカデミーの口コミ評判(私が感じたネガティブ情報4つ)
- テックアカデミーはプログラミング初心者へのおすすめ度:9!
- テックアカデミーのおすすめコースを目的別に解説
- 人気No1?テックアカデミーのはじめての副業コース
- テックアカデミー転職保証コースが2重においしい?
- テックアカデミーをお勧めする人しない人
- テックアカデミーへの入会までの流れ
- 入会・受講を考えている方へのアドバイスと注意事項
- テックアカデミーの料金は高い?プランと追加料金
- テックアカデミー入会後の内情と進み方
- テックアカデミー受講の仕方アドバイス
- テックアカデミーの講師(メンター)どんな人?
- テックアカデミーのコースを整理
- テックアカデミー受講後、個人的な感想
テックアカデミーのひどいという評判のほんとの所 元受講生が明かす3ヶ月の全容

テックアカデミーの3ヶ月のコースに入会して受講した私がリアルな口コミ評判として書いています。初心者だった私は3ヶ月後に1つのオリジナルアプリを作成するところまで出来ました。
このページではテックアカデミーとは何か、どんなプログラミングスクールなのか、何が学べるか、本当にプログラミング能力が付くのか、料金やコースは、など。私が実際に体験してきたことを公開します。いまテックアカデミーへの入会を検討している方の参考になれば幸いです。
またこのカテゴリーでは学んだことや気付き、質疑のやり取りなどを投稿しております。勿論スクール教材の中身は著作権があるのでココには書いてませんご了承ください。

信頼あるサイトになるための口コミ評判の方針とか

執筆者です。ニックネームを使っていますが運営者ページから個人の特定ができちゃうのは内緒です。(*゚3゚)b シ――――!!
信頼されるサイトにするべく公開しています(後悔はしていない)
口コミの方針としては「本音で」「嘘偽り無く」「事実をわかりやすく」「自分の気持ちに正直に」「面白く」行っていく所存です。ですので自らが体験した事、学んだこと、調査したこと、教えてもらったこと、良い点・悪い点を出し惜しみなくお伝えしております。
このブログがこれからプログラミング学習をスタートする方々の参考になれば、そしてテックアカデミー受講の判断材料にでもなれば幸いです。
ちなみにTwitterもやっていますので、質問とかメッセージ送ってもらえれば可能な範囲で回答しますし、一緒に困難な道のりを歩んでいけるプログラミング学習をしていける仲間も募集していますので気軽にコンタクト頂ければと思います。
では!テックアカデミーの気になるアレコレ、ご紹介します!
テックアカデミーの口コミ評判(私が感じたメリット6つ)

テックアカデミーですがマンツーマンでレッスンが出来るプログラミングスクールとして業界では最も人気の高いサービスを提供しています。
では、実際にどうなのか?これは良い!と感じたメリットをお伝えします。
テックアカデミーは教材がわかりやすい
満足度 ★★★★☆

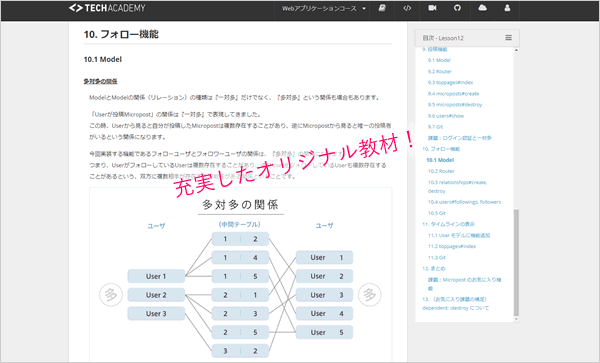
レッスンはテックアカデミーが用意したWEB教材(ログインして閲覧できる)をレッスン1から順番に読んで、また開発環境を構築したり、プログラミングを自分でやりながら進めていく形となっています。
私自身、20年も前にプログラミングの書籍を買って独学でやった事はありますが、書籍が難解すぎて諦めた経験があります。
一方テックアカデミーの教材を読み進めてみて、初心者むけ部分はかなり分かりやすく書かれているなと感じます。
改善点を言うなら「用語集」があればもっと良かった。
ホントのマンツーマンで週2回のメンタリングサポート
満足度 ★★★★★

テックアカデミーでは1人の講師(メンター)の方が契約期間中ずっと自分専任で就いてくれます。自分の進捗状況とか作りたいアプリとかを上手にナビしてもいました。
またオンラインビデオ通話で面談(質疑応答)ができるサービスが売りです。『メンタリング』と呼びます。これは1回30分なのですが週2回あってマンツーマンで自分のわからない所とかを聞けるので非常に有り難いと感じています。プログラミングのミスもメンターに修正してもらったりしました。
独学で書籍で勉強するときの何が問題かというと、壁にぶつかったときに疑問を解消できない、という事です。WEBで調べても正確な答えが得られないことがあるのです。その疑問を解消できる通話面談(appearというツールを使う)の機会というのは非常に有用です。
しかも、自分担当のメンターはかなり「当たり」で高度なプロフェッショナルでした。
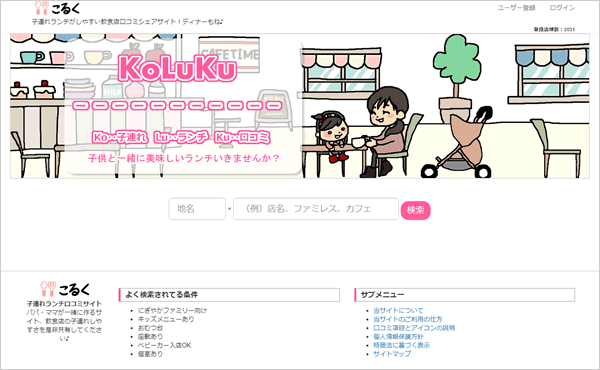
自分だけのオリジナルアプリを作成できる!
満足度 ★★★★★

私が受講しているコースでは最終的に自分だけのアプリを作成することを目標としています。(講師の方の支援を受けながら)
ITエンジニアを目指す方にとってはオリジナルアプリを作品集の1つとして就職・転職で見せるのは上策かと思います。
ただ学習して終わり‥ではなく実(作品)になるプログラミングスクールはそう多くは無いのではないでしょうか。
もし実現したいサービスの構想があるなら役に立つでしょう。
掲示板での質問が本当に数分で返ってくる
満足度 ★★★★☆

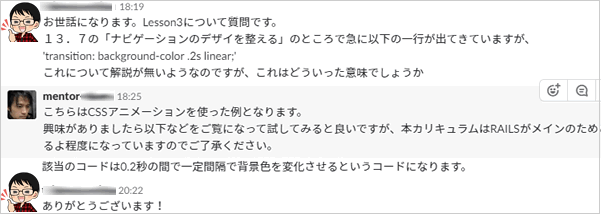
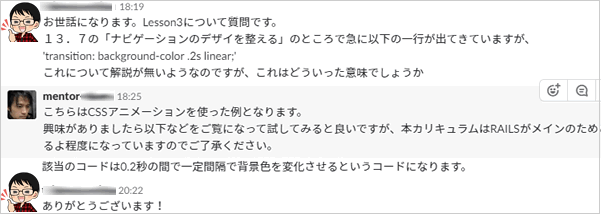
生徒1人と講師複数人の掲示板があります。(Slackというツールを利用)
私が掲示板で質問をするとその時空いてる講師が回答してくれるのですが、質問をした10分前後には答えが返ってきます。(毎日15時~23時)
これは本当に驚きでした。
講師にしてみれば質問の内容を理解する→答えを書く、というのは結構時間がかかると思うのですが。
このスピーディさは学習する上ですぐ聞けてすぐ理解できるので、解らない所につまづきにくくなると思います。さきほどビデオ通話の話もしましたが不明点のほとんどは掲示板で解消できちゃっています。
講師が現場のプロの人
満足度 ★★★★★
あとで詳細を書きますが、講師はテックアカデミーから委託された外部の現役エンジニアが多いです。
昼間に現場で仕事をしながら夜はテックアカデミーの仕事を引き受けてるとのこと。
なので講師の方の技術的なレベルに関してはなにも不満がありません。
自分があたった講師が優秀だったのか、コミュニケーションもスムーズで、回答も端的で理解しやすかったし^^
半永久的にカリキュラムを閲覧できる
満足度 ★★★☆☆
まぁまぁ良かったと思っているのがこの点です。
テックアカデミーの生徒は受講終了後(契約終了後)でも、実はテックアカデミーにログインできて自分が学んだカリキュラムを閲覧することが出来ます。
条件があって受講期間終了後にアンケートが画面に表示されるので、それに回答するだけです。
私も受講期間を終えましたが、たまにログインして理解度が低いところを再復習しています。
実際に受講してメリットは非常に多いと感じたので私からもお勧めできます!。

テックアカデミーの口コミ評判(私が感じたネガティブ情報4つ)

ここではテックアカデミーの悪いと感じた点、改善してほしい点を挙げてみます。先ほど言いましたとおり信頼されるサイトを目指していますので、アゲアゲばかりではなく、悪い評判になりそうな点も見てから入会の判断をしたらよい‥というのが公平です。
無料体験の講師が違う人だった
不満度★★★★☆
テックアカデミーへの入会前に「無料体験」というのが可能です。これは講師の方とのビデオ通話を実際に行ってスクールやレッスン内容について質問や確認ができるのです。
残念ながら私が無料体験したときは、申し込みしようと思っていたアプリコースの担当者ではなく、デザインコースの専門家との通話でした。
なのでアプリの作り方とかの質問に対してはあまりわからない、といった感じだったのが残念でした。テックアカデミー全体の料金とかレッスンの内容とかの質問にはお答えいただいたので問題なかったんですけどね。
たまたま日程調整して私が空いてる時にその講師しか空いてなかったのかもしれません。
入会してからは1人のアプリコース専門の講師が私の担当者としてずっと期間中ついてくれるのでこちらは非常に助かりました。
掲示板の質疑応答が下手な講師も
不満度★★★★☆
現状わたしは問題ありませんが、前述の質疑応答掲示板で質問に対する答えが難しいと感じる人もいるんじゃないかな~と思います。
つまり教えるのが下手な人もいる
例えば、AだからB BだからC CだからDなんですよ。なのでAだからDなんですよね。という話法があるとすれば、AだからCなんですよ。と言われる感じ。
こちらがBを知ってる物としてAだからCと言われると論理の飛躍っていうんでしょうか、混乱する人もいると思います。
掲示板は誰が回答してくれるかわからない(その時空いてる講師が回答)し、こちらのプログラミングレベルを把握していないので、講師によってこのあたりのコミュニケーションの違いがあるのかなと思います。
あとは技術者なので意思疎通が下手な人もいるな、と感じました。
これは文字でのやり取りなので理解が追いつかない事があるのはしょうがないと思っています。不明点は再質すればよいと思います。
とは言ったものの何回も質問に対して回答にズレがあると萎えます。(´Д`)
対策としては曜日や時間帯によって常駐してる講師が異なるのがわかってくると思います。自分が理解しやすい相性のいい講師を見つけたらその人が居るタイミングでチャットツールを使って質問をすると良いでしょう。
英語のページは貼り付けないで欲しい
![]()
掲示板での質問回答で参考サイトのURLを貼り付けてくれる事があります。けど、中には普通に英語サイトを貼ってくる講師陣があります。私は英語嫌い(Google翻訳すれば読めるけど)ですし、誤認があってはいけないので、どうせ貼るなら日本語のサイトを貼って欲しいと思いました。
プログラミング言語ってどうしても英語力(読み書き)が必要になります。それこそ現場に出れば先輩は普通に海外のサイトとか資料を渡してきます。私はその取り組みには抵抗がありません。
それは理解してますけど初心者が多く入門してくるスクールなわけなので、英語も一緒に勉強してたら時間かかっちまうわな!相手を選んで貼ってもらえたらもっと良いのにと思いました。
教科書のカリキュラムが難しい部分がある
不満度★★☆☆☆
先程教材は初心者にもわかりやすいと書いたのですが、Lessonも後半になってくると詳しい解説が少なくなってきます。解説が重複になるから、という理由もわかるのですがそれなら既出部分へリンクを貼ってほしいなと思いました。そのかわり深い解説や応用的な説明が多くなってきた印象です。
教材が難しいと感じるか、わかりやすいと感じるかは受講者のプログラミングへの理解度、携わり方、経験値、バックグラウンドでも異なってくるので私が解りやすいと言っても皆がそう思うとは限らないですしね。
テックアカデミー受講者のツイートを見てると「自分には教材が全然理解できん、プロゲートからやり直すか‥」みたいな人も見かけます。そうか、全くの初心者にはキツイ場合もあるんだなと思いました。
各コースの勉強目安時間はあくまで目安
不満度★★★☆☆
概ねほとんどのコースの受講を終えるまで80~160時間かかるとありますが、皆がこの枠に収まるとは思いません。
私は全Lesson14までありました。
Lesson1~Lesson13まで→90時間程度で完了
最後のLesson14(オリジナルサービス開発)→150時間以上
かかりました。
Lesson14に関しては自分がやりたいことが膨らみすぎて着手から150時間以上かかってしまったのです。
なので初心者の方や、自作のサービスの構想が大きい方はもう少し余裕を持って時間を確保しておくことをお薦めします。
他に不満点を考えてみたのですが、3ヶ月受講してみて他には無いかなと思いました。細かい話をすればWEB教材の中で横断検索が出来たらもっと教材の利便性が上がるのに‥なんて思ったりすることぐらいですかね。
以上、実際に使ったテックアカデミーの私のレポートでした。
強い不満点はあまりないので検討中の方は公式ページをご覧ください

テックアカデミーはプログラミング初心者へのおすすめ度:9!
ていうかなんで10じゃなくて9なのか、そこんとこ意味は無いんですけど、ノリシロっていうんですかねぇ。(爆
さて、私は20年前にプログラミングの経験はあるのですが、空白期間が長いのと今回学んでいる言語はまったくの初心者です。
その私がこれまで受講をしてきて思ったことは、下手な参考書を買うよりもテックアカデミーの受講をおすすめしたい!ということです。
参考書は確かに安い(約2000円)けど、目的はプログラミングのプロになる事なので、目的へ最短を目指すのならマンツーマンで教えてもらいながら学習したほうが良いと思います。
独学でプログラミング学習をしててつまづいてしまった人にもおすすめします。
初心者の方がつまづきやすい部分の解釈、質疑応答のスピード感、質問が難しい部分はビデオ通話で解決できます。
私自身まだ参考書すら買っていない状態での入会でしたし今後も買う予定がありません。(後日1冊買いました)
言語が決まっている方はそのコースへ進むか、全くの初心者は初めてのプログラミングコースを受講すればよいと思います。
テックアカデミーのおすすめコースを目的別に解説
おすすめコースを探してる人は、明確な目的(例えばスマホアプリ開発がしたい!)等が無いということだと思うので、何か指標になるものをお伝えしたいと思います。
プログラミング初心者の方とか何から始めたらいいんだろうと思ってる方の参考になれば幸いです。
プログラミング初めての方はWEBサイトを作成するコースがおすすめです。何故WEBサイトかっていうと記述したプログラムがすぐブラウザ上で反映されて見えて分かりやすいからです。そうすると「はじめてのプログラミングコース」がおすすめです。学ぶ言語はHTML/CSSに加えPHP/SQLまでカバーしているので簡単なWEBサイトの作成まで可能です。
もう少しWEBサイトで動きがあるのを作りたい人は「フロントエンドコース」がお勧め。HTML/CSSに加えJavaScriptをやるので求人や案件の需要も多く将来的にフロントエンドエンジニアを目指す道筋が見えてくるでしょう。
理系の学生とか、WEBサイトよりももう少し難易度のある1歩進んだWEBサービス開発スキルを学びたいなら、PHP/Laravelコースと、WEBアプリケーションコース(Ruby)はどちらもおすすめです。
PHPとRubyの違いは言語が違うだけ。言語が違うということは構文も違うけどどっちがお勧めかと言えばPHPの方が少し難しくて求人が多く、Rubyは少し優しいけど求人が少ない感じ。将来を見据えればPHPの方がおすすめかな。
理系の大学生で時間もあるならJavaがお勧めです。今のところ最も求人数が多いのがJavaだから。Java知ってれば大規模なソフト開発に参画も出来るし、WEBサービスも作れます。Javaをある程度やってるなら獲りたいと思う会社も多いと思う。新入社員で入った会社でJavaをさらに高める事も出来るでしょう。ちょっと難しいけど理系の学生なら大丈夫だろう。
Android/iPhone/Windowsアプリ開発に特化してやりたいならそれ向けのコースがおすすめです。
以上、テックアカデミーでのおすすめコースでした。
人気No1?テックアカデミーのはじめての副業コース
テックアカデミーからPRの依頼があったので、この章は少し詳しく解説していきます。(なので私の体験談ではないのをご了承ください。)
テックアカデミーでは現在、副業関係のコースが人気になっています。
これには理由がありまして、不景気なのと副業を認める会社が増えている時代背景がありますね。
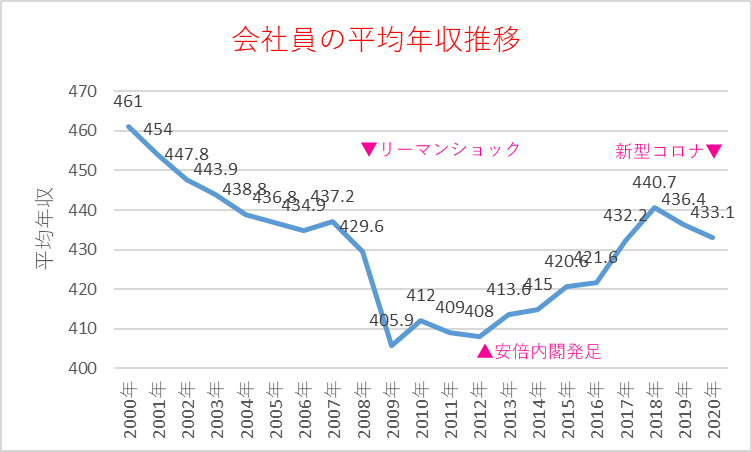
どれぐらい不景気?

ご存知の通り会社員の年収は2000年から減り続け、安倍内閣発足で回復したものの、新型コロナの影響でまた減り始めました。さらに戦争と円安の加速で、今後も明るい見通しはできなさそう‥と感じています。
コロナ禍が明けて世の中の消費や仕事が回復傾向にありますが、体感としては国民生活は厳しいままです。
そこで「今何もしないのは逆に危険だ」「将来に備えて何かしないと」「収入の柱を増やさないと」と感じる人が増えている訳ですね。
副業ってたくさんあるけど?
私自身いろんな副業に取り組んできました。居酒屋でバイト、日雇いワークなど雇われる系はその場に行きさえすれば時給が貰えるので安定しますが安すぎてあまり生活の足しになりません。
自分でやる仕事(つまり週末自営業)もやってきました。パソコン講師、せどり、輸入販売、業務委託。こっちは自分のタイミング、空いた時間で取り組めるし概ね価格設定も自分でできました。全然仕事が来ないというリスクはあるけど、軌道に乗れば安定するし、拡大も可能という特徴があります。
どっちが向いてるかは好みはあるでしょうけど。
プログラミングで副業ってどんな感じ?
プログラミングやコーディングの仕事なら「個人事業主」として、業務委託の形で取り組むので一定の納期や働く期間がありつつも仕事の量は自分でコントロールできるでしょう。
ただ未経験からスタートするには難易度が高いと思います。プログラミングで委託を受けてモノ作りする流れは以下のようになります。

これはプログラミングの中でも簡単なWEBサイトを作る流れを示したものです。
通常委託を受けて行う業務範囲はStep2~Step4までになるでしょう。
この間、お客さんが作りたいものをヒアリングしたり、助言したり、必要な素材を集めながら、場合によっては書類(仕様書/設計書/画面遷移図)を作って意思疎通を図りながら、プログラミングをしていきます。
この仕事の難しい部分
プログラミングスクールで習うのは主にStep4.コーディングの部分です。なのでその前後にある打ち合わせをしながらお客さんの要望を拾いながら構築していくのは初めての経験になるから難しいんだと思います。
もしStep4コーディングの部分だけやらしてもらえるなら実践経験が無くても出来そうな気はします。
営業どうするの?どうやって受注するの?
プログラミングのお仕事を受注するには
2 自分でSNSやサイトを立ち上げて広告を打つ
3 異業種交流会や商工会議所に入るなど地道なオフライン営業活動をする
4 クラウドワークスやランサーズに登録して仕事に立候補したり、依頼を待つ
などが考えられます。いま副業レベルで始めるなら4番になってくると思います。
4番のようなWEBサービスで掲示されている仕事に対し立候補するのが最も近道と言えますが、この市場もそう簡単ではありません。
実績(クラウドワークス上の自分の実績や★レビュー)のない人が仕事を取るには、相当に安い価格で立候補しないと依頼なんて来ません。1つの案件で10人も20人も立候補するのに誰が未経験者に依頼しますか?
最近プログラミングスクールで副業コースが増えてますけど、実際に受注できない声が多いのはこういった理由があります。
★が増えるまで不当に安い価格で案件をこなし、追加の要望に耐えられず辞めていく人はTwitterでよく見かけます💦
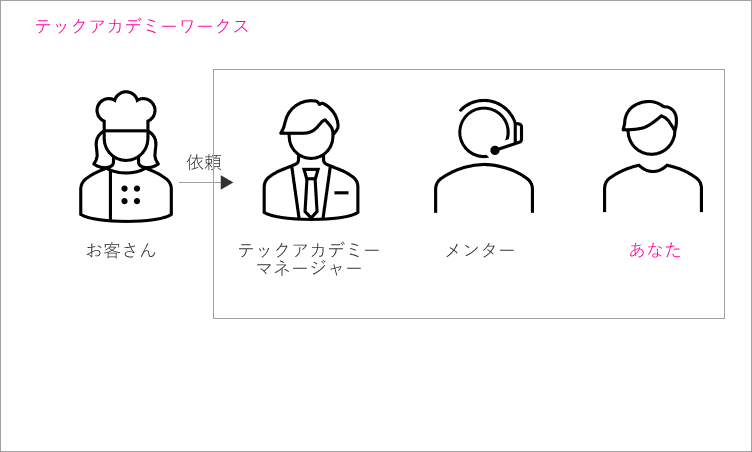
副業のデメリットを解消できるのがテックアカデミーワークス
テックアカデミーワークスに加入できると、テックアカデミーから案件をふってもらえるようになります。

しかもメンターに見てもらいながら取り組む事も可能です。
コーディングだけに集中できるので前述の副業スタートのデメリットがありません♪
普通の職場内研修のように進めていき、途中から独り立ちできるようになっています。
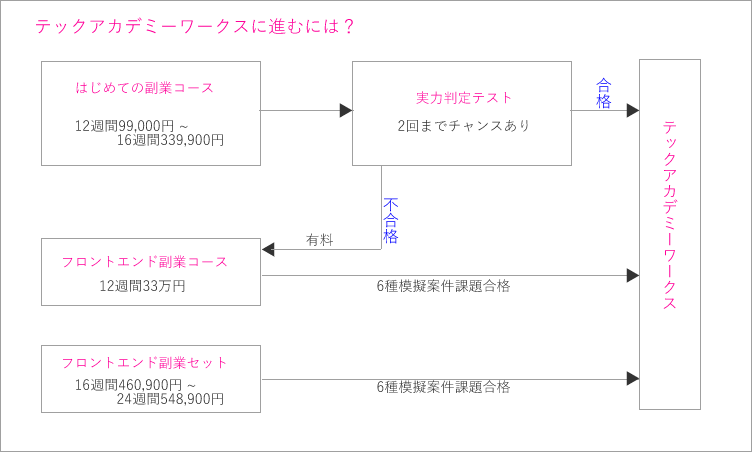
テックアカデミーワークスに進むには?

入口は3つありますが、「はじめての副業コース」で一通り学習を完了させましょう。その後実力判定テストを受けて問題なければテックアカデミーワークスを活用することができます。
はじめての副業コースで学べること
- HTML/CSSでWEBサイト制作の基礎
- JavaScript/jQueryでブラウザ上での機能を実装
- Adobe Photoshop、Adobe XDを使った画像・デザインの学習
このコースでは受講後の実力判定テスト合格後に、案件受注を保証しています。初心者向けの案件であり、かつメンターがサポートしてくれるから受注後の納品遅延や契約不履行の心配もなく安心でしょう。
テックアカデミーワークスのメリットまとめ
ただのまとめ。
①1ヶ月以内に「必ず」案件を斡旋
②未経験者、はじめての人向けのWEBページ作成案件多め
③メンターによるサポートありで安心、納期遅れの心配なし
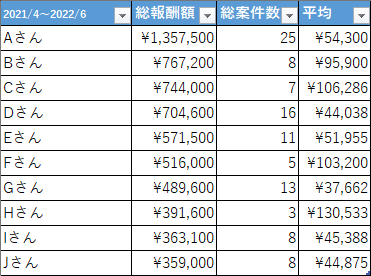
先輩ワーカーの実績とか単価とか
さて、気になる報酬の話です。テックアカデミーから実績が公開されてたので持ってきました。
例えばHTMLサイトのコーディングなど1件数万円程度のものから着手できます。慣れてくれば時給にして2000円も可能です。主婦や女性の受講者が3分の1もいるので安心材料かと。

1件あたりだいたい37000円~高い人で13万円の人もいますね。
テックアカデミーによると3人日(24時間)の仕事で、次のような報酬を想定しているようです。
| 顧客の支払総額 | テックアカデミー | 生徒 | メンター |
|---|---|---|---|
| 65400円 | 22000円 | 26400円 | 17000円 |
時給1100円ぐらいのようですが未経験でサポート有なら結構もらい過ぎな気もします。
メンターサポートが不要な方は43,400円の報酬です。時給1800円ぐらいですね。
個人的なおすすめポイント
「副業」と気軽に言いますけどこれは「商売」であり「事業」です。商売をするのにお客さんとの交渉や調整が必要ないのは個人的にすごいメリットです。(逆にこの部分を出来るようにならないとそれ以上の単価を貰うのは難しい)
上を目指したい方は自分で市場を開拓する努力が必要ですし、テックアカデミーワークスと持ちつ持たれつな関係を継続する選択肢もあり得るなと思いました。
てことで、今のお給料にプラスαが欲しいならはじめての副業コースに進んでみてください。
テックアカデミー転職保証コースが2重においしい?
これまではテックアカデミーのプログラミング学習の内容をお伝えしてきましたが、それとは別でテックアカデミーでプログラミングの学習を受講した生徒限定で、転職サポートが受けられます。
新たに「転職保証コース」というコースが設置されました。
- JAVAプログラミングの学習と転職活動のセット
- TechAcademyキャリアという転職媒体に求人を掲載している企業がある
- 企業側から就職/転職のスカウトが届く
- 無料のキャリアカウンセリングが受けられる
- キャリア相談、スキルの活用相談ができる
- 転職が決まらなければ返金保証あり
- 休職中の人などを対象に経済産業省の指定講座になっていて、受講料の最大70%支給で安く学習できるのも凄い
16週間で300時間の学習時間を確保してください。料金は547,800円です。ハローワークの給付金70%が出れば、実質164340円となります。
テックアカデミーで転職できないのは本人のせい?
たったの16週間でエンジニア就職デビュー出来るっていうのは個人的には信じがたいのですが事実のようです。
というのも「求人が多いタイミングであれば」という条件付きですが。
コロナ禍以降エンジニアの需要が高まっていて、勿論デキル人材から転職に成功していくものの、デキル人材を確保できない企業もある訳です。
そうすると未経験でもフレッシュな人材、少しはプログラミングの経験がある人材、やる気のある人材へと裾野を広げて採用活動を行う必要があります。
テックアカデミーでの16週間は、実務経験ナシの人よりはマシぐらいに思われてるかもしれませんが。売り手市場のタイミングで転職できないとしたら、それは本人の努力や資質によるものだろうと思います。
あるいは企業が求めてる人材像と、転職希望者の要望が高いとかズレがあると転職は成功しません。柔軟に動ける人が転職に成功するでしょう。
テックアカデミーをお勧めする人しない人

「やる気がある人」とかそんな月並みなことは言いませんょ(笑
テックアカデミーはこんな人におすすめ
絶対的におすすめしたいのは『作りたいサービスやアプリやシステムがある人』これは私も実体験としてそう思いますね。マジで自作アプリリリースできます。
また『実務レベルを目指したい、就転職考えてる人』は突っ込んだ内容まで学習できるし終了した時に作品が1つできてるので未経験者の中では就職に有利でしょう。
転職支援サービスもあるので、若い人はそれを活用して返金保証付きで受講できるのもいいね。
そういう意味では起業したい人や経営者にもおすすめです。テックアカデミーをきっかけにプロトタイプを作っても良いわけです。
あとは『独学でプログラミングやるより確実にモノにしたい人』もですね。答えを聞ける環境があれば躓くことはありません。
こんな人にはテックアカデミーお勧めしない
『手を動かせない人』は厳しいと思います。プログラミングって書くから技術が身につくので、教科書ばかり読んで手を動かせない人は難しいと思います。
『まとまった時間を確保できない人』も難しいです。1ヶ月~4ヶ月までコースがあります。どれもやる事やる量は一緒です。全カリキュラムを1ヶ月でこなすか、4ヶ月かけるかの違い。時間がなかなか確保できない人は4ヶ月など長めに契約することになるでしょう。
200時間は確保した方がよく、それが難しい人は自分の中でプログラミングへの優先順位を上げた方がいいです。
周りが遊んでる時、飲み会に行ってる時に差をつけるべく時間を確保しましょう!
初心者・未経験の人には?
私はもともとSEをやってたんですけど転職して販売業と営業マンを経験して、それからWEBのマーケティングをやって、今30代過ぎてからプログラミングを学習しています。全て未経験で取り組んできました。そんな私の浅い経験でも言えるのが「気合と根性があれば大丈夫」です(笑いごとじゃない。
挫折しそうになってイライラしながらでもなんとかやりおおす。知ってる人に素直に質問して聞く。眠い目をこすって頑張る。これ大事。「夢・目標」があれば出来ると思います。
「初心者・未経験の人におすすめしますか?」と聞かれたら「自分しだいだよ」と答えるでしょう。
そんで「テックアカデミーをお友達に紹介できますか?」と聞かれたら「ガチで友達はいません」と答えるかな(´・ω・`)
テックアカデミーへの入会までの流れ
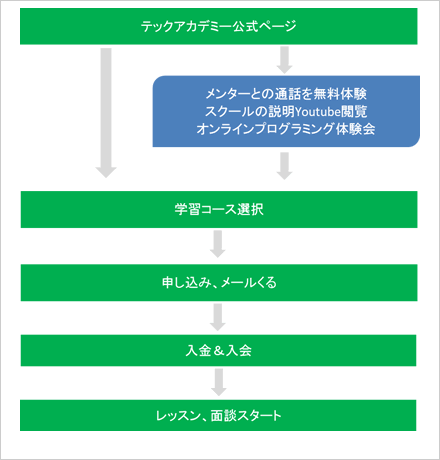
テックアカデミーへの入会までの流れを整理します。簡単に言えば以下の図のような流れです。

Step1.メンターとの通話無料体験 or 説明会動画閲覧 orオンラインプログラミング体験会へ参加
Step2.プログラミング言語のコースを選択
Step3.申し込みするとメールが来る
Step4.指示に従って[お振込]ボタン、入金すれば入会完了
Step5.レッスン教材の閲覧や講師との面談(メンタリング)開始
となります。
情報はたくさんあるしテックアカデミーに入会してよいか、この教材でやっていけそうか猶予があるのでその間に判断できるでしょう。勿論このブログだけじゃなく他人のテックアカデミーの評判をチェックしても良いです。
入会・受講を考えている方へのアドバイスと注意事項
・まずPC環境ですがWindowsでOKです。iPhoneアプリを作りたい人はMacが必要です。
・入会のタイミングと特典についてですが焦らずに、でよいと思います。キャンペーンは期限付きですがよくやってるのでじっくり検討してください。
・入会が不安な方はメンターと面談をして本当に自分の目標がここでクリア出来そうか自分自身で判断することです。
・あとメンター面談の後に7日間だけ教材のLesson1が見れます。それもチェックするとどんな学習が出来るのかも把握できますので活用することです。
入会前はこんな感じですね。
テックアカデミーの料金は高い?プランと追加料金
料金プランと期間
料金は期間と社会人か学生かで異なってきます。(学生の方が安い)
| 料金 | 社会人(税込) | 学生(税込) |
|---|---|---|
| 4週間プラン | 284,900円 | 273,900円 |
| 8週間プラン | 372,900円 | 361,900円 |
| 12週間プラン | 449,900円 | 438,900円 |
| 16週間プラン | 525,900円 | 515,900円 |
4週間増える毎に社会人は5万円ずつかかる、学生は3万円ずつかかるイメージです。
最初から長いプランで契約すれば割引になるわけじゃないです!
どのプランでもやる事と量は同じです。1ヶ月で160時間学習できる人は4週間プランだし、なかなか学習時間が取れない人は長い期間のプランを選べばよいです。
※「はじめてのプログラミングコース」は受講後に他のコースが20%OFFになるキャンペーン実施中。
※「ウケ放題」というプランもあったのですが、これは24週間で全12コースを全部受けられるというものです。社会人398,000円、学生248,000円です。とはいえ半年で12コースはかなり時間の余裕がある人じゃないと難しいと思われます。2022年現在コースが見当たりません
途中で追加も可能、その時の料金
最初8週間で取り組んでるけど、ゴールまで終わってないからプラス8週間したい‥といったケースです。
その時は以下のような料金プランになるオファーが来ました。現在は少し値上げされてるかもしれません。
| 料金 | 社会人(税別) | 学生(税別) |
|---|---|---|
| 4週間プラン | 69,000円 | 不明 |
| 8週間プラン | 119,000円 | 不明 |
| 12週間プラン | 179,000円 | 不明 |
こちらも追加分が割引にはならないので、予め長めの期間を確保しておいた方がよいかと思います。
コースを終えるまでの総学習時間は80~160時間とされています。
何週間プランで申し込むかは人それぞれです。1日にどれだけの時間をプログラミング学習に費やせるかですね。
私は1日2時間の取り組みで1ヶ月で60時間を想定していて12週間プランで申し込みしました。
受講開始日について
テックアカデミーのサイトを見ると直近の受講開始日が表示されていると思います。受講開始日は週1回設定されてるので今回をのがしてもすぐ次回のに申し込みできるので焦らなくて大丈夫です。
入会してから入金確認や講師との面談日程調整等でいずれにしても1週間は自習になるので急いで契約しなくて良いかと思います。
ただ、その時その時の季節で「キャンペーン」を実施している事もあります。1万円値引きとか。1万円値引きはあまりないと思うので、そのタイミングで契約できたらラッキーですね。
キャンペーンを利用すればお得に始められるのでチェックしてみてください。
テックアカデミー入会後の内情と進み方
ここでは実際にテックアカデミーに入会した後にどのように進んでいくか、私が受講したコースをサンプルとして解説していきます。

LESSON 0 勉強、開発環境を整える
プログラミングの勉強をするので環境を整えなくちゃいけません。また講師とのコミュニケーションツールや便利ツールなどもインストールしておきます。
- 質問回答のための「Slack」というチャットツール登録
- AmazonのAWSのCloud9という開発環境(無料)登録
- 講師とのビデオ通話のための「Appear」ツール
週2回の専属講師とのメンタリング(面談)

毎週2回、講師と日程を調整してメンタリングと呼ばれる面談を行います。私はノートPCにカメラがついてるのでお互いの顔を映しながらの通話でしたけど、カメラ無しならそれでもOKでしょう。
ここで困ってることや質問、実際のコードを見てもらったり修正してもらったりができます。
LESSON1~4 インターネットの仕組みやPCの基本、HTML
ここまではとても簡単です。HTMLやCSSを使ってホームページを組み立てる学習を教材通りに進めていく形です。
Slackを使ったチャット掲示板での質問もリアルタイムでできます。講師は複数人待機しているのでものの数分で回答が返ってくるでしょう。
LESSON5~13 教材を使ってカリキュラムを進める

ここからが本番です。私はRubyプログラミングをやりました。教材を進めながらサンプルアプリを作りながら理解を深めていきます。実際にモノが動くと楽しくなってきますよ。
LESSON14 オリジナルサービス開発

ここからは自分で作りたいアプリがある人は企画をして開発に取り掛かっていきます。もちろんこの間も週2のメンタリングがあるおかげで完成させることができました。
多くの受講生は3カ月でここまで完成するのは難しいそうです。
テックアカデミー受講の仕方アドバイス
実際に入会した後の進め方に関しての助言です。
わからないことはすぐ聞く vs 自分で調べる?
自分でネット検索で調べて答えを見つける力を養うのはとても重要です。けど最初のうちは答えを見つけるのが難しい事もあるので、不明点はSlackですぐ聞くとよいです。15時~夜23時まで対応していて答えもすぐ来るからこの時間帯はSlackを使いましょう。これ以外の時間帯は自分で調べることをお勧めします。

★slackの画面
Slackでは自分にマッチする講師をみつける
Slackでの質問に対しては複数の講師が待機してて、だれかに回答をしてもらえます。講師も人間なので答え方は様々です。だから自分にマッチする講師をみつけられるといいなと思いました。その講師がいそうなタイミングで質問すると答えももらえやすいですよ。
メンタリング前には準備をしよう!
専属の講師との週2回のビデオ通話は貴重な30分x2になります。質問リストを作っておくと実りある30分になることでしょう。逆に準備をしなければ何も得られない30分になりかねません。
テックアカデミーの講師(メンター)どんな人?

先程も触れましたが私の担当をしてくれてる講師(メンター)は現役のフリーのエンジニアの方で、平日昼はたぶんどこかの企業に入って仕事をしていて、夜になればテックアカデミーの生徒の支援をしているようです。
他の講師の方もテックアカデミーから業務委託されたエンジニアの方でしたので、多くの講師陣がそのように複業形式で働いていると思われます。この点私は安心していてやはり最新の技術に触れておられる講師陣である、というのは評価が高いと思います。
なので講師にも都合があってテックアカデミーに貼り付きではなさそうです。
それで入会した最初にメンタリング(ビデオ通話可能な日時)を、月曜~日曜の昼15時~夜23時の間で希望を出すことができます。基本的には毎週同じ曜日の同じ時間帯でメンタリングを実施しています。
勿論都合が悪い日があれば、延期・日程の再調整も可能です。土日も深夜まで対応してくれるというのは凄いですね。社会人で昼間は働いている方でも夜の空いた時間でプログラミングの学習が出来ちゃいます。
テックアカデミーのコースを整理
テックアカデミーには実に沢山のコースが用意されていますし、私が入会した時より増えてる様子なので改めて調べました(2022年7月)。
公式ページだとちょっとわかりにくいなと感じた部分があるので自分なりにここで整理してみました。
で、どんな人にこのコースがお勧めかもわかってくると思います。
プログラミング関連
- はじめての副業コース
学スキルは「WEBサイト制作」でHTML、CSS、JavaScript、jQuery、Adobe XD、Photoshopを使い一通りのサイト制作を学びつつ、テックアカデミーワークスという副業の仕事紹介所から案件をもらって、メンターの支援のもと副業をスタートするコース。 - JAVAコース
JAVAプログラミング全般を学べるコース、JAVA ServletとJSP、JDBCを使ったデータベース連携も行うWEBサービスを作って公開していきます。企業の大規模インフラからWEBシステムまで幅広く作れる、いま需要が多いJAVAエンジニアを目指したい方むけ。質実剛健なイメージが当てはまる。HTML5/CSS/GitHubも学習します。 - PHP/Laravelコース (PHPでWEBアプリを作るコース)
このコースはPHPというわりと昔からあるプログラミング言語とLaravelというツールを使ってWEBサイトを構築できるようになるコースです。上と同じでHTML/CSS/SQL/GitHub/Bootstrap/Herokuもやります。RubyもPHPもどちらも同じことが出来ると言ってよく、同じようなWEBサイトを作ることができます。学びたい言語はどちらですか?という違いですね。Rubyの方が若干簡単、という話を聞きます。私もRubyを学びたいのでWEBアプリコースにしました。Rubyを使ったWEBサイトよりもまだPHPの方が多い気がします。求人票を見ればPHPエンジニアの方が数が多いようです。 - WEBアプリケーションコース (Ruby言語とRailsでWEBアプリを作る)
このコースはRubyというプログラミング言語とRailsというツール(普通はフレームワークと呼ぶ)を使ってWEBサイトを構築できるようになるコースです。静的なHTMLサイトの学習も途中でありますが、データベースのSQLやバージョン管理のGihub、デザインを綺麗にするBootstrap、公開先のHerokuも学びます。 - フロントエンドコース (HTMLやJavascriptやjQueryやCSS)
フロントエンドという名前がわかりにくいのですが、HTMLやCSSやJavascript/jQueryといったものです。サーバー側よりもブラウザ側に近い方のプログラミング学習すると捉えればOKです。私が受講した後にはVue.jsやAjaxもコースに入った様子。他にBootstrap/Firebase/APIも学習します - エンジニア・転職保証コース
経済産業省認定、Reスキル講座で受講料の最大70%支給。①エンジニアによるJavaの指導と②キャリアカウンセラーによる転職支援つき。16週間の学習で都内IT企業への転職を目指す。 - はじめてのプログラミングコース (未経験者向け)
こちらはプログラミング自体初めて、という方のための優しいコースです。非エンジニアの方がまずはじめにWEBの仕組みを学習し、WEBサイトを立ち上げるまでを支援します。HTML/CSS/PHP/SQLも学べるので優しすぎる‥ということもないでしょう。他のコースは自分のアイディアを実現するアプリやサイトを作成するところまで行きますが、このコースはオリジナルアプリの開発までは行きません。 - iPhoneアプリコース
文字通りiPhone上で動くアプリを作成するコースです。iPhoneコースではiOS用の言語Swift、デベロッパーツールXcode、Firebaseを学びます。 - Androidアプリコース
文字通りAndroid上で動くアプリを作成するコースです。AndroidコースではJava言語。デベロッパーツールのAndroid Studio、Firebaseを学びます。 - Unityコース (ゲームを作る)
iOS、Androidで動くゲームを作りたい方向けのコース。Unity、C#言語を学ぶコースです。
デザイン関係
- デザイン実践ポートフォリオコース
より上のランクのWEBデザインを学ぶコース。 - UI/UXデザインコース
UI/UXなのでユーザー側の操作や体験にフォーカスしたWEBサイトやスマホアプリの「デザイン」を学習するコース。
Python言語&AI、機会学習、統計
プログラミングだけど、知識の部分が重要なやつ
- Pythonコース
前述のAIのシステム開発でよく使われる言語。ビットコインの価格変動を予想するようなツールが作れる様です。 - AI(人工知能)コース
人工知能に関するスキルを学びます。機械学習で使われる言語Python、データ集計や分析に使うツールの習得をめざしていきます。AIって情報系大学で2年以上かけて論理の部分をやるものなので、どこまで習得できるのかはテックアカデミーの中の人に聞いてみないとわからないですね。Python言語と、ライブラリ(Pandas, scikit-learn, Keras, TensorFlow) - データサイエンスコース
名称の通り統計学、データ分析をやるコースです。Python言語やライブラリ(Pandas, NumPy, scikit-learn)を使って、数学・統計学をやります。
その他
- WordPressコース
昨今、個人のブログから企業のサイトまでWordPressというCMSを使って構築することが多くなりました。サイトを作るのにホームページビルダーとか使わない事が増えた‥ということですね。WordPressさえ知っていれば素敵な企業サイトまで作れます。それを学ぶコースです。 - WEBマーケティングコース
このコースはプログラミングではなくて、インターネットでのマーケティング(集客スキル)を学ぶコースです。(Google Analytics, Google広告, Yahoo広告, FB広告, Twitter広告 - shopifyコース
ECサイトを立ち上げたい、ECサイトを制作する業務につきたい仕事を請け負いたい人向け。Shipifyのスキルを学びます。 - Wixコース
Wixを使ってホームページを立ち上げたい、ホームページ制作の仕事をしたい人向け。WIXホームページ制作、ECサイト制作を学びます。
コースはどれを受講する?セット割もある
ということでテックアカデミーのコース紹介でした。これらのコースを2個、3個まとめて受講してちょっと安くなるセット割というのもあります。
今WEBアプリ(WEBで動的にコンテンツを生成するようなサイト)を作るならRubyやPHPですし。WEBサイト制作ならフロントエンドコースです。
スマホ用のアプリ開発(iPhone/Android)も人気なのは皆さんご存知だと思います。
JAVAコースは難易度が高いと思います。最低限の実務で使えるレベルになるまで仕事の合間の学習で最低1年はかかるんじゃないかな。
是非自分が進みたい道を選んでください。
逆に迷ってる方はこのプログラミングの主流の5つから中を覗いて(無料体験)してみると良いのではないかと思います。
で、今なぜか人気No1なのが「はじめての副業コース」なんだそうです。コロナ禍を反映してるのかも。普段の仕事とは別で在宅で副業としてWEBサイト制作の仕事を請け負う。しかも最初はメンターが支援してくれる、確かに人気なのも理解できます。
テックアカデミー受講後、個人的な感想
一通りテックアカデミーのあれこれをまとめました。3ヶ月受講してみての感想ですが、サービス内容や教材としてはかなりイイ物が揃ってると思います。何より講師が1対1でしっかり教えてくれるのが良かったです。アプリもリリース出来て満足しています。
あとは自分がどれだけやる気があるか、かと思います。検討中の方はまずは無料体験をして自分がやれそうかお試ししてみると良いでしょう。
この3ヶ月で学習したことや起こったことやリリースしたアプリの詳細は、この記事の下部にまとめて刺さっていますので興味があればご覧ください。