
このページではテックキャンプに入会した私が実際の体験を元に情報をまとめています。テックキャンプ入会を検討中の方の参考になれば幸いです。
テックキャンプですが数ヶ月間かけて受講することも出来るし1ヶ月間だけという短期集中で取り組めるような柔軟な契約となっています。値段の安さと1契約で全てのコースを受講できる点が気に入って申し込みしてみました。
実際に受講した人の満足度は98%と高いスクールです。累計の受講者数は6万人以上と多い一方で、「やばい」とか「ひどい」という評判も見られます。
実際どうだったのか私の体験談も本音で書いていますので見てもらえると嬉しいです。
- テックキャンプがやばいという評判は本当?
- テックキャンプの評判(私の実体験)良いと思った点
- テックキャンプの評判と不満点
- テックキャンプの評判がひどいと言われる理由
- テックキャンプのココがやばい(元受講生の体験談)
- テックキャンプの料金とは?開催期・学習期間もご確認を
- 学習コンテンツと習得できる言語スキル
- 入会~支払い~受講までの流れをナビ
- 無料オンラインカウンセリング&説明会に参加しよう
- テックキャンプ入会を考えている方へのアドバイスと注意事項
- テックキャンプをお勧めする人しない人
- テックキャンプ入会後の進め方
- テックキャンプを終えての私の感想
- テックキャンプの教室は閉鎖か
- テックキャンプのエンジニア転職とは(旧テックエキスパートとは)
- テックキャンプの法人向けプランを整理
テックキャンプがやばいという評判は本当?
WEB上には「テックキャンプの評判」と言いつつ実体験の記事がぜんぜん無くて辟易するな~と。

信頼してもらえるブログになるために‥
このブログではプログラミングスクールへの入会をハシゴしてる自分が、テックキャンプであったことをリアルに書いています。
なのでテックキャンプのメリットもイマイチな点も本気で書いています。
テックキャンプの評判(私の実体験)良いと思った点
さて、3カ月通った私が思うこのプログラミングスクールのメリットを挙げてみます。
初心者に優しいオリジナル教材
満足度 ★★★★☆

テックキャンプの教材は解りやすい方だと思います。実際に私が受講してみてやっぱり他と違うサンプルコードが多く、また学ぶ順序も最初は優しく徐々に体系的になっていくのでスムーズに進められています。教材中にある画像も操作がわかりにくい部分は動画が使われていたりと親切だと思いました。
市販のものや無料の教材だと最新情報や動向が反映されないことが多いのですが、テックキャンプのオリジナル教材は過去数千人のフィードバックを元に日々修正しているそうで、わかりやすいと評判で、これには納得です。
全てのコースの教材を閲覧できる
満足度 ★★★★★
これに関しては大満足です。会員になればRubyからiPhoneからAIから全てのコースの教材を横断的に見ることができるようになります。他のプログラミングスクールには無く大盤振る舞いだと思いますね。
私はiPhoneコースが終わってから、デザイン、AIコース、WEBコースを受講しました。
すぐ聞ける先生と教室がある
満足度 ★★★★★

基本的にはテックキャンプのサイトにログインして教材を自分で進めていく学習方法となります。
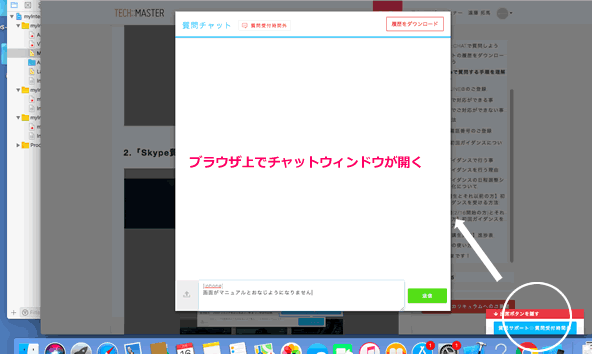
分からないことを放置しても、分からないことがどんどん増えてしまうだけです。テックキャンプでは、分からない点や悩んでいる点は、チャットやSkypeを使い素早く回答してもらうことができるので、疑問を即解消して次の段階へ進むことができるのがメリットです。
あとは
オンラインでのプログラミングスクールが多いなか、教室も用意しているのが特徴的です。(昨今教室よりオンラインが主流になっています)
自宅やカフェなどでも学習できますが、生徒の多くはモチベーションアップもかねて教室内で学習していました。(私は教室が遠いので自宅でオンラインチャットで質問してました)
質問への回答はもう少し早いほうが嬉しいですがチャットなので致し方なし。そのかわりSkypeで音声通話での質疑応答が可能です。
営業時間は13:00~22:00。
絶対に挫折させない学習サポート
満足度 ★★★★☆
自分も経験がありますが解らないところに躓いてしまうと、挫折してしまう人もいるかもしれません。しかしテックキャンプでは、WEB教材および講師(メンターと呼ぶ)が充実していて、初心者でも挫折することなく最後まで修了できるように質疑応答の環境があります。
2週に1回の面談(直接またはSkypeにて)が30分あり進捗確認やアドバイスがなされます。次回までの目標も立てて進める形です。料金プランが毎月課金型なので生徒が継続してもらえるように講師陣も頑張ってるんだろうと思います。
無料のビジネスセミナーに参加できる
満足度 ★★★☆☆
外部講師を招いて教室でビジネス系のセミナーを開催してました。
一般参加者は有料ですが会員は無料です。また懇親会も開催されていたり受講生同士のコミュニティが形成されている様子、私も2つほど参加済。
プログラミングは1人で学習するものなので仲間がいるのは心強く、ぜひこれから学習する方も仲間を見つけてほしいと思います。
テックキャンプの評判と不満点
ここでは私が感じたデメリットを紹介します。
![]()
実際に3カ月間の受講期間を終えて正直に感じた口コミです。
講師の数
不満度 ★★★☆☆
かつては教室で講師に質問をするスタイルで、教室毎に専門家が配置されていました。
全ての言語の講師が教室にいる訳じゃなかたので、私が聞きたい時に講師がいなかったのが問題点だと思っていたのですが。
現在はオンライン学習に完全に切り替わり、全ての講師がオンラインで待機していていつでも質問できるようになったので、「講師の数」の問題点は解消されたと思います。
講師(メンター)のスキル
不満度 ★★★★★
他のコースはわかりませんが私が受講しているiPhoneコースではしばしば講師に質問しても「調べてみたけどはっきりしない」とか「~~だと思われます」といった回答が来ることがありました。
たまに間違えてる事もありましたので、講師陣のスキルアップを望んでいます。できるだけ完璧な回答を求めていますので、不安になってきます。(´・ω・`)
全員がというわけではなく熟達した技術者も居て、オンラインだと的確な回答が返ってくることもあるので熟練度は講師によります。自分と相性がいい講師を探して質問することをおすすめします。
教材は退会すると見れなくなる
不満度 ★★☆☆☆
これは料金プランが毎月課金型なので仕方がないのですが退会すると教材は見れなくなってしまいます。なので要点とかよく使うサンプルコードとかはメモして手元においておく事をおすすめします。退会しても3ヶ月以内なら入会費ゼロで復帰できて教材が見れるようになるので、そこまでデメリットでもありません。
テックキャンプの評判がひどいと言われる理由
個人的には満足してるテックキャンプですが世間の評判はひどいと言われてるのも見かけます。
テックキャンプが潰れると噂?リストラがあった?
テックキャンプは以前家賃の高い駅前に広い物件を借りてプログラミング教室を展開してました。
オンライン化が進み教室受講の意義が薄まったこともあり、いくつかの教室を閉校していますので、潰れるという噂があっても不思議ではありませんね。
現在は完全にオンライン化したため問題なく運営しているように見えます。
テックキャンプのまこなり社長について
私は3ヶ月通ってましたけど1度も社長を見たことがありません。現在はYoutuberとして活動しているようですが、残念ながらあまり評判は良くなさそうに見えます。
これ以上の情報を私は持ち合わせて無く語る材料がないです。
テックキャンプで就職できない?就職先はどこ?
テックキャンプでは就職・転職をサポートするプランも用意しています。
プログラミング学習に加えて、履歴書や経歴書作成のサポートの他、求人企業への引き合わせを行ってくれるサービスです。
テックキャンプを経由したから就職できるかどうか、はテックキャンプに通ってるかどうかに関係ないと思います。
就職できるかどうかはそのタイミングでの全体的な求人市場と濃く関係しています。つまり求人がたくさんあれば就転職しやすい、ただそれだけの話。
でもどんな人材から内定が出るかというと、エンジニア経験者や理系の大卒者の方が先で、未経験者は当然最後になるでしょう。
求人数が多ければ、「未経験でも採用して育てるか‥」という企業があってもおかしくはありません。
では未経験者の中で採用されるには、少なくともプログラミングを学んでやる気がある人でしょうから、テックキャンプに通ってたことはマイナスにはならないでしょう。
テックキャンプの料金はしばしば改定
私がテックキャンプに入会した時は入会金148000円+月額19,600円でした。そのあと入会金ナシに改定されて、さらに変わって現在は入会金アリになってます。
安いタイミングで入会できた人はお得ですよね。ただ最近のプログラミングスクールは他の会社も一律便乗値上げをしてるのでテックキャンプだけの話ではありません。
テックキャンプのココがやばい(元受講生の体験談)
私がテックキャンプに通ってたのは3ヶ月間ですが、「やばい」と思ったのは1度だけです。
今は無くなってますが当時はiPhoneアプリ開発コースというのがありまして、私はそれを受講してアプリを作ってました。

何がやばいかというとiPhone専門メンターの人が学生のバイトで元テックキャンプ卒業生。卒業してすぐバイトとして雇われて新規の会員に教えてるって言ってた。。
だからiOS開発言語のswiftやXCodeの少しつっこんだ内容を聞いちゃうと「このエラーはこういうこと‥だと思い‥ます」
みたいな。
うーん。その曖昧さで生徒に教えたらやばいんじゃね?と思ったのは言うまでも無く。
もうちょっとわかるメンターと交換して欲しいと言ったら変えてくれました(苦笑
いまはiphoneコースが無くRuby言語に集中してるので、技術不足なメンターはそう居ないと信じたい。
テックキャンプの社長が自ら「技術力のある人が良いコーチとは限らない」「プログラミングがあまりできないけど、お客さんの悩みをうまくドライブできるメンターが顧客満足度が逆に高かった」なんて言ってるので。
メンターの技術力はあまり担保してないのかもしれない。
たしかに技術一筋20年のエンジニアにメンターしてもらったことありますけど、教えるのは下手だったしなぁ‥
無料カウンセリングの時にメンターのキャリア(実務経験年数)をよく聞いて入会を判断してください。(3年が1つの目安で実務経験ナシはやばい)
テックキャンプの料金とは?開催期・学習期間もご確認を

料金と開催期・学習期間
料金は「入会金」と「月額料金」の2つです。私が受講した頃とは料金設定が変わってきてるので改めて調べてみました(2022年7月)。
月額費用・・・21,780円(初月無料)
このようになっています。月額課金制です。トータル3ヶ月受講するなら入会金+2ヶ月分の費用で、261,360円みたいな感じ。この業界ではリーズナブルな料金設定だと思います。
入会できるタイミング
テックキャンプはいつでも自由に申し込めるというわけではなく、入会(開催期)のタイミングに合わせて申込むことになります。
開催期というのは学習期間のことで今のところ月に2回あります。例えば
4月1日~
4月16日~
のようになっています。
4月12日までに申し込めば4月16日~翌月の5月15日まで1ヶ月の学習期間の枠で学べる、といった感じ。1ヶ月後は毎月継続更新するか、退会するかを選べます。退会しなければ自動的に月額料金が引き落としされます。
テックキャンプの退会、再受講・継続学習とその料金
退会するには受講終了日の10日前までにメールで退会申請をすればOKです。
退会(休会)すると教材を見れなくなりますが、一度テックキャンプに入会した経験がある人は、退会後3か月以内の再入会なら入会金がかかることなく再受講を再開することが可能です。公式ホームページには、継続エントリーできるページがあるので、必要事項を記入してサッと申し込むことができる様子。
簡単に再受講の申し込みができるので、忙しくて学習時間を確保できなくてやむを得ず退会した方でも継続学習がしやすいです。
イナズマコースは不定期開催へ
7日間集中の「テックキャンプイナズマ」という教室に缶詰になって学習するコースがあったのですが、現在は無くなった様子です。
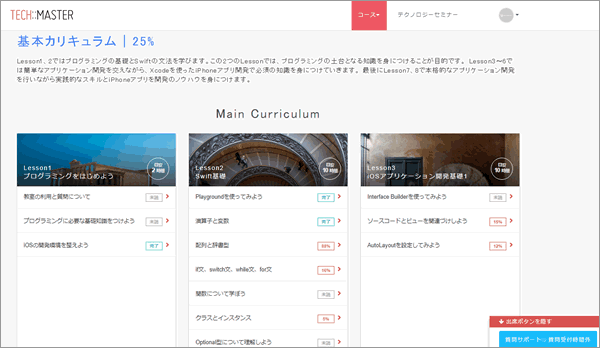
学習コンテンツと習得できる言語スキル
プログラミングスクールのテックキャンプで用意しているコースと各言語について整理しました。

① WEBサービス開発(HTML, CSS, Javascript, Ruby on Rails, SQL)
人気が高いWEBサービス開発では、ホームページの作成の基礎といえるHTMLとWEBの画面を楽しく魅力的に装飾するために必要なJavascriptやCSSも同時にやります。
そしてこのコースの1番のポイントはWEBサービス開発言語として人気のRuby on Railsプログラミング。データベース連携を行うSQLもやります。WEBサービス開発といえば他にJAVAやPHP言語もありますが、テックキャンプではRubyをやります。
② 副業スキル
私が退会した後に追加されたコンテンツ。なので中身はわかりませんけど、収入アップのニーズが高まって人気のコンテンツになってる様子です。
たぶんランサーズ、ココナラ、クラウドワークス等での案件の獲得の仕方や確定申告の講座になってると思います。
③ VR 3Dゲーム (C#, Unity)
この教材は無くなっています(2022年現在)
近未来的なVRや3Dゲームにかかわるお仕事をしたい人や、自分でこうしたゲームを作ってみたい人におすすめなのは、C#やUnityなどのスキルです。特に最新技術のVRではこうしたスキルは必要不可欠ですし、マスターしていれば転職の際に有利になることは間違いないでしょう。
Unityはゲームエンジンの一つで、テックキャンプでは基本的な使い方をマスターできる他、もっと深い部分まで入り込んで、Unity上で開発した3Dゲームを稼働させられるまでのレベルが期待できます。私は受講しませんでした。
④ オリジナルサービス開発
プログラミングスクールは多数ありますがカリキュラム外の自作のアプリを作れるスクールはあまりありません。ITのプログラミングに関しては完全に初心者でも、テックキャンプのオリジナルサービス開発を受講することによって自分のアプリ、サービスを立ち上げる事ができます。
私は自作のiPhoneアプリを作りたいと思っていて、自分だけのオリジナルWEBサービスを作りたいという人や、WEBを使って副業がしたいというひと、またWEB系の起業を考えている人ならぜひここまで進めるとよいでしょう。教材には載っていない細かい部分までカバーしてくれます。
⑤ デザイン(illustrator, Photoshop)
絵心は無い私ですがデザインの勉強もしたいと思って受講しました。プログラミングスクールの中でも珍しいWEBでデザインに関するスキルを身につけたいという人におすすめなのが、このデザインコースです。
取り扱うソフトはillustratorや写真加工ができるPhotoshopなどプロが使うソフトウェアで、ベーシックなスキルからセンスと技術を生かしてプロ並みの作品を作れるまでにスキルアップができます。Illustratorを使ってポスターやロゴを作ったり、Photoshopで画像を加工をし、WEBサイトをより美しく魅力的にアピールできるでしょう。
⑥ AI入門(Python)
昨今のプログラミングスクールでもメニューとして増えているのがAI。テックキャンプの中でも人気が高いのは、今後確実に発展すると言われているAIに関するテクノロジーですね。AIをプログラムするためのPythonの技術を学ぶとともに、AIに関する原理や仕組みを知ることによって、仕事現場の課題解決のためにAIを上手く活用する方法を学びます。(なのでアプリを作るまでの内容にはなってません。)
⑦ iPhoneアプリ開発(Swift, Xcode)
この教材は無くなっています(´・ω・`)(2022年現在)
入会~支払い~受講までの流れをナビ
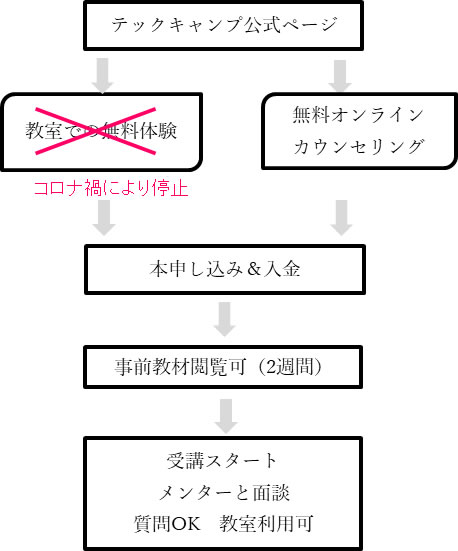
テックキャンプの入会前から受講までの流れは簡単に以下のようにまとめることができます。

受講開始日より2週間前から教材を見ることができるのはいいですね。
しかし教材は見れてもメンターへの質問はできなかったので、すぐ質問したい方は2週間後から開始とかのんびりしてないで直近の開始日に申し込みするのがオススメです。
以前は教室参加もありましたが、オンライン学習がメインになっているのでオンライン説明会への参加になります。
![]()
基本的には特定のコースに参加するのではなく、すべてのコースの教材を使って好きなコースを受講できるのが、テックキャンプの特徴となっています。これは他のプログラミングスクールでは無いので非常にお得だと思います。
無料オンラインカウンセリング&説明会に参加しよう
プログラミングスクールを検討していて、テックキャンプに入会しようかなと考えたら、まずは最初に無料で開催してるマンツーマンのカウンセリングを検討してください。朝10時~夜21時まで対応
- 公式ページから日程申込
-
送られてくる資料に目を通しておく
-
カウンセリング実施、質疑応答
- 入会申し込み
このような流れです。

自分のときは教室での説明会でした。それに勧誘は無かったので気軽に帰宅してしまった。
当時の説明会とカウンセリングは次のような感じ(参考まで)

私が参加した説明会では、近年のITの動向について説明がありました。またどんな学習方法でどんな内容を勉強するのか入口を知ることが出来たり、実際に学習体験をすることで受講後の進め方をイメージできます。
(渋谷校での私の体験談の記事に詳細を書きましたので、気になる方はそちらもチェックしてみてください。
→テックキャンプの無料体験に申し込み!渋谷校に行ってきた)
「ともだち割」あります。2人でエントリーすると2人とも10%割引!(自分のときはAmazonギフト券500円だったんだけど‥)
教室に集合、受付をすませて会議室へ
↓
講師によるテクノロジー学習説明会、パワーポイントを使って説明してくれました。
↓
学習をする教室の見学。質疑応答などはその後に受けているので、聞きたいことや質問はメモしておくと良いでしょう。
↓
実際のテックキャンプの教材とMacパソコンを使ってプログラミングの基礎的な部分を実践します。
↓
このあと必要があれば入会前カウンセリング
体験会の学習時間は約60分となっていて、メンターに質問をしながら学べます。(初心者向けの教材なので質問するほど難しさは感じませんでしたが)そして当日申し込みをすると、なんと料金が5%オフ(約6400円)になるというお得なディスカウント価格が適用されます。
学習説明会がスタートしてから実際に体験会が終了するまでは、約1時間でした。その後カウンセリングに進む方は時間をとっておくと良いでしょう。体験会はどこの教室でも参加できるので、足を運びやすいロケーションの教室を選ぶことです。
教室によって開催されている言語が異なるので申し込みページは要チェックです。私が参加したときはWEBとAIコースしかありませんでした。
申し込みは公式ホームページから簡単にできるので、ぜひ気軽に参加してみてはいかがでしょうか。オンラインカウンセリングで不明点をぶつけてみましょう。
テックキャンプ入会を考えている方へのアドバイスと注意事項
- テックキャンプで学ぶRuby言語について。
個人的にはRuby言語はそこまで求人(市場)が多くなく、それならばJavaScriptやPHPを学んだ方がいいんじゃないかと思っています。よくご検討を。 - 返金保証について。
「プログラミング教養コース」は7日間の、「テックキャンプ転職コース」は14日間の無条件全額返金保証がついています。もし入会して満足いかなければ返金制度を利用すればリスクがありません。 - パソコンはWin/MacどちらでもOK
使用するパソコンは基本的にはMacのPCをお勧めされますがWindowsでも大丈夫です。(iOSアプリ開発の場合はMacじゃないと駄目)。パソコンさえあれば受講のための準備はOKです!
テックキャンプをお勧めする人しない人
世の中にあるプログラミングスクールはそれぞれ特徴があるのですが特にテックキャンプはこんな人にお勧めというのを紹介します。
テックキャンプはこんな人におすすめ
- 教材が豊富なのと初心者向けから始まる事、加えて教材のサンプルが豊富ということで「プログラミング未経験者」に特にお勧めしたいです。
- 入会で複数のコースや教材を閲覧できるようになるので、ITの教養を幅広く身に着けたい他業種や経営層の人にもおすすめします。
- やる気のある人は自作アプリ制作まで支援してもらえますし、就職・転職を視野に入れてる人もサポートが期待できてお勧めします。
- 幾多あるプログラミングスクールの中では価格が安めな点も見逃せませんので、コスパよく始めたい方もいいですね。
- 期間を決めずにやりたい方、まとまった時間を確保できない方にもおすすめします。受講期間何カ月と決まっておらず、毎月課金型で辞めたいときに辞められるのもよいと思いました。
こんな人にはテックキャンプはお勧めしない
- 年齢を気にする方
このスクールに参加している生徒の年齢層はおおむね20代~30代前半までが多いようです。私も教室に通ったりしましたけど自分ぐらいのアラフォーはあまり見かけませんでした。講師陣も若手の人が多いので年齢を気にする方にはお勧めしません。とは言ったものの、現在はオンライン受講メインになって他人と顔を合わせる事が無いので年齢は関係ないですね。 - 言語が合わない方
テックキャンプで学ぶ言語はRuby on RailsとJavaScriptです。あとHTML、CSS、SQL。なので他の言語がイイ方は入会しても無意味でしょう。どの言語を学べばよいかわからない初心者の方は「自分で」調べることをお勧めします。テックキャンプでカウンセリングしてもRubyがイイと言われるだけだと思うので。
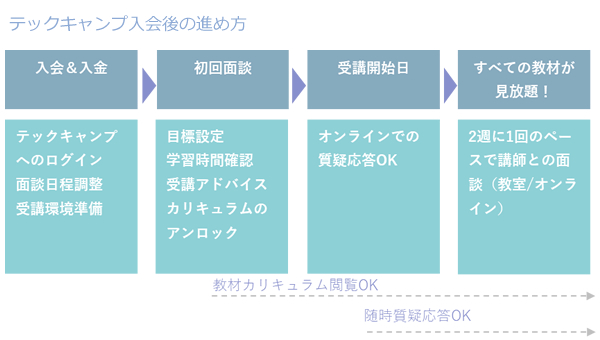
テックキャンプ入会後の進め方
入会後にどんな風に進めていくのかイメージしていただきたく説明します。

入会直後は準備です。
・テックキャンプへログイン
・初回面談の申込み
・テックチャット(質問用)
・Skypeコンタクト(質問用)
・LINE@の登録(日程調整や連絡用)
初回面談(Skype)を実施したら受講開始日前でも教材カリキュラムを閲覧できるようになります。ここで自分で教材をやり進めておいてもOKです。
受講開始日になればオンライン質疑応答が使えるようになります。教材をすすめるなかで質問があればさっそく講師陣に問い合わせしてみましょう。
あとは自分のペースで教材を進めていくことになります。2週間に1回のペースで講師とのSkype面談があり、進捗確認や質問などができます。
テックキャンプを終えての私の感想

スクールとしては3カ月終えてみて、フットワークが軽いなというのが感想です。受講中しばしばアンケートや要望を聞いてくれるタイミングがあるのですが、私の要望が速いペースで改善されていきました。
例えばもっと詳しい講師に変更してほしいと言ったことがありますし(スマヌw)、チャットツールが使いにくいともアピールしてみました。実際に書いたら講師は変えてくれるし、ツールは改善してくれるしこれは助かりました。
あと他のスクールの教材と比較すると、細かく優しくわかりやすい印象なので、未経験者やちょっと自信ないなーという人にいいなと思います。
満足度が高いのは他のコースも受講できる点です。私はアプリコースから入りましたけど、デザインの勉強もWEBコースの勉強もできて広く浅く知識を得ることができたのは大満足です。
テックキャンプの教室は閉鎖か

プログラミングスクールと呼ばれるスクールは概ねネットで受講するスタイルが多い。けどテックキャンプは違います。それは「教室」があること!
自宅や職場のすぐそばで通いやすいロケーションで教室を選べますし、営業時間はどこも少し残業をしてからでも通える22時までの営業となっている所が多いので、サラリーマンやOLでも通いやすいと評判です。
中には就職に向けてITスキルをマスターしたい学生さんもいて、皆が切磋琢磨し合える学習環境となっています。平日は夜遅くまでの営業、土日祝日でも営業しているので、ライフスタイルに合わせて通いやすい点が人気です。
※現在は完全オンライン化したため無くなってしまっています。
テックキャンプのエンジニア転職とは(旧テックエキスパートとは)
さて、ここからは別のサービスの紹介です。
プログラミングスクールのテックキャンプですが、もう1ランク上のサービスがあります。それがプログラミングの学習をしつつ転職活動の支援をしてくれるサービス(旧テックエキスパート)です。
プログラミングを学ぶだけでなく、その先の未来でエンジニア転職を考えている方にお勧めのサービスです。

エンジニアとして転職したい人はたくさんいますが、激しい競争を勝ち抜いて自分が採用されるためには、やはり即戦力となるスキルを身に着けている、あるいはポテンシャルが期待されている必要があるでしょう。
転職成功率98%はかなり凄いと思います。このスクール卒業生への期待から採用を積極的に行う企業がいることの現れだと思います。
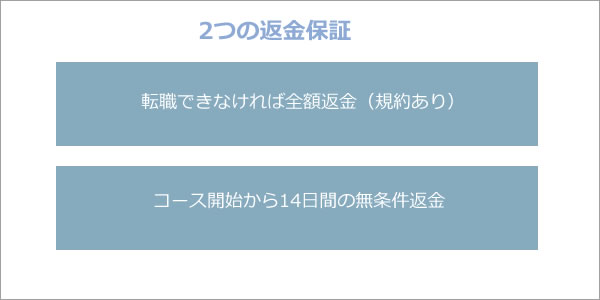
料金が高いだけにこのコースは2つの返金保証がついています。
2つの全額返金保証とは?

①転職できなければ全額返金してくれるという制度がついています。とはいえ期間内に学習が終わる事とか、就職活動をちゃんとやること、などの条件があるのでご確認を。
②コース開始から14日の間は無条件での「どんな理由であろうとも」全額返金保証というのもあります。
最初から返金保証をアテにして学習をスタートするのは後ろ向きな気がします。(;´・ω・)やってやるぞぐらいの気持ちがないと途中で挫折するかもね‥
テックキャンプの転職コースの料金
テックキャンプの転職コースの受講にかかる料金は、2つのスタイルで分かれています。
厚生労働省の指定講座になったことで、料金の最大70%が支給されることになりました。
①短期集中の10週間スタイル・・・働いてない人むけ
料金 657,800円→給付金適用で197,340円
月~金曜の10時~19時までみっちり。これを10週間やります。
合計すると 週55時間×10=55時間になる計算。
②夜間休日の半年スタイル・・・働いてる人むけ
料金 877,800円→給付金適用で317,800円
週23時間×半年間でやります。
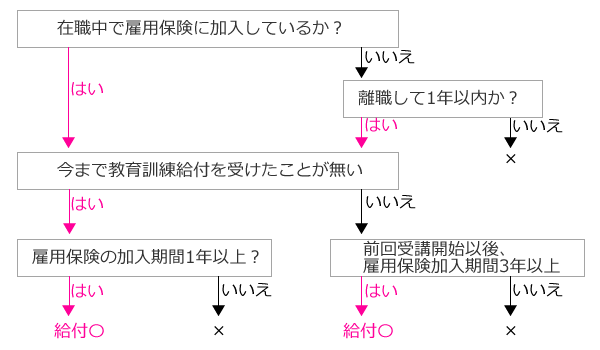
教育訓練給付金の対象かどうか?
給付金が貰えるかどうかは人それぞれなので、自分が該当するかどうかハローワークに行って確認するか、サイトでも簡易な診断が出来るので活用してください。
私が調べたところ次のフローチャートにて簡易判断できます。

給付金が出るとは言え、いったんは費用を先払いして受講が完了しないといけないので気持ち的にはハードルは高いかなぁ。いや社会人なら蓄えあるでしょうし、自己投資の費用は惜しまない方がいいと思います。
テックキャンプの法人向けプランを整理
個人のひとには無関係ですが、プログラミングスクールとしての側面だけでなく、3つの法人向けメニューがあります。
① プログラミング研修
テックキャンプでは、法人向けのプログラミング研修も行っています。中小企業から大企業まで利用している企業は多く、全国どこにある企業でも利用できるという点が魅力の研修で、企業のニーズに合わせて確実なスキルアップが期待できる研修内容だと好評です。
法人向けプログラミング研修では、Ruby研修、PHP研修、java研修、そしてVR研修と4つのプログラミング言語がラインナップされています。特定の言語に絞って研修を受けても良いですし、複数の言語の研修を受けることも可能ですね。テックキャンプの研修は、短期間でも社員のスキルアップが図れる投資という位置付けで人気。まずは資料請求から。
② エンジニアの紹介
エンジニア紹介業も行っています。企業の中には、エンジニアが不足しているけれど、なかなか良い人材と巡り合えないことに不満を持っていたり、エージェントなどに紹介してもらっても、紹介してもらえる数が少ないために常に人材不足ということがあるものです。
エンジニア紹介ではテックキャンプの受講生の中からスキルのあるエンジニアを紹介します。実際に、テックキャンプでは1度に20人ほどを紹介していて、企業の会社説明会に転職希望者を派遣したり、転職希望者へ直接アプローチできるなどの体制が完備されています。もちろん、企業側のニーズと求職者側の希望をマッチングした上での紹介となるため、お互いに満足度が高いエンジニア採用を可能にしてくれるでしょう。
③ 受託開発
スクールの運営だけでなく企業の企画を元にして、最速で製品の「プロトタイプ」を作り上げる開発案件を受けています。
最短で2週間という超人的なスピードは各企業からも好評で、多くの受注を受けているわけですが、それを支えるのは、テックキャンプの講師陣です。講師業の傍ら開発業務に取り掛かることで満足度が高いプロトタイプの開発を可能にしています。対応する作業は、案件の定義設定からデザイン、開発作業、サーバー管理、そして管理画面など多岐にわたります。