ども。今日はテックアカデミーの第14回目のメンタリングです。
講師の方にこの問題について問い合わせをしまして、結果は一瞬で解決したのでやっぱすげーなぁと(笑
slickの画像スライダープラグインで動きがおかしい
僕はJavascriptもjQueryもよくわかっていないのですが、画像のスライドをやりたくてこのjQueryカルーセル機能で有名なslickというプラグインを使いました。
で、先日こちらの記事を書きました。
slickを使って画像のスライドショーを実現‥できない(怒)解決した方法
いったん動いたと思ったのですが、Railsに持ってきたらちゃんと動かなくてまた1日さまよってしまいました。
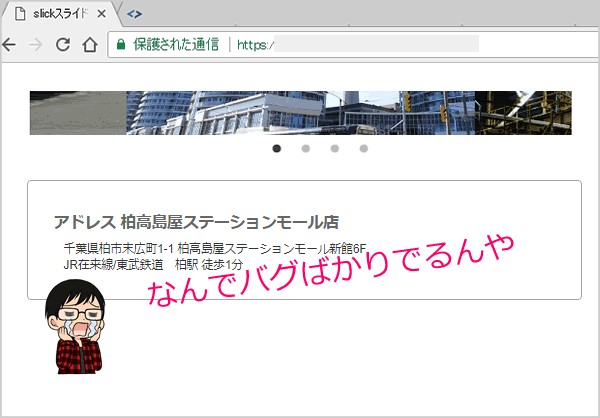
slickのページに行くと画面が下に動く
本来は画面の一番上が表示されるのが普通なんですけど、このslickを使うと画面遷移と同時に
↓
こうなります。
Google chromeのデバッグツールを使うと、
「Uncaught TypeError: $(…).slick is not a function」
のエラーが出たり。
こちらの外国のQ&Aサイトを参考にして
◆noConflictモードのコードを適用したり。
var $jq = jQuery.noConflict();
<script type="text/javascript">
$jq(function() {
$jq('.center-item').slick({
infinite: true,
dots:true,
slidesToShow: 1,
centerMode: true,
centerPadding:'100px',
autoplay:false,
responsive: [{
breakpoint: 480,
settings: {
centerMode: false,
}
}]
});
});
</script>
が、駄目。
◆jqueryのバージョンを最新にしたり。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
これも駄目。
むしろ上のjqueryの部分を消したりしたけど駄目。
slick&Railsでの勝手な画面飛びを解決した方法
結局どうしたかというと、
//= require turbolinks
この1行を消しただけです。
ファイルはどこにあるのかというと、
/app/assets/javascripts/application.js
このファイルです。
このファイルの中に記述されている
//= require turbolinks
この記述を削除したら直りました。
こいつがあるせいで、たまに悪さをするファイルなんだそうです。
テックアカデミーの先生は経験から心当たりがあると言ってた。それがまさに当たりだった。
だから世の中には結構知ってる人もいるのかもしれないけど、それがWEB上の誰かのブログとかで解決策が紹介されてることはなかったみたい。
てことでRailsでslick使うときの注意点でした。